I started working on a Node.js project and so far it’s a quite satisfying experience. But what is Node.js?
“Node.js is a software platform that is used to build scalable network (especially server-side) applications. Node.js utilizes JavaScript as its scripting language, and achieves high throughput via non-blocking I/O and a single-threaded event loop.
Node.js contains a built-in HTTP server library, making it possible to run a web server without the use of external software, such as Apache or Lighttpd, and allowing more control of how the web server works. Node.js enables web developers to create an entire web application in JavaScript, both server-side and client-side.” (Wikipedia)
There are a lot of things that are approached differently in Node. One of which is how you deal with code and debuggings.
I come from a world of fully integrated development environments. I had that for C#, it’s there for Java, it’s even there for Objective-C.
But with Node and Javascript it’s a bit different. Even the options you have like NetBeans and Eclipse are… well … Netbeans and Eclipse.
So it’s a bit like a toolbox you are supposed to put together yourself. And in this article I want to describe how a 2-week-beginners development environment for Node looks like. If you got anything to improve or add – go ahead, leave a comment!
Source Control
GIT! I am using GitX and command line git to work with the source control. Nothing special really.
Code Editor
You got a lot of options here. May it be the awesome Sublime Text 2 or Eclipse or NetBeans. I chose Coda 2 since I already got it and was using it for my humble web development intermezzos. It’s awesome and if you’re on Mac you should give it a try!
Debugging Node.js
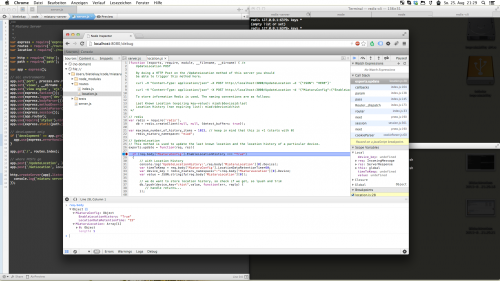
Now things are getting interesting. To debug Node.js applications you have a lot of options from which a lot of them works quite good. Unfortunately I was not able to find the one IDE that provides all in one – great code editing and good debugging. So I chose to use a stand-alone debugging solution that does the trick in the best way I can think of. It’s called node-inspector and is available on all possible platforms as it seems.
It’s basically using the V8 Javascript engine built-in debugging interfaces and making them available through a local website that you can use to debug. And it really works wonders.
Triggering and Glue
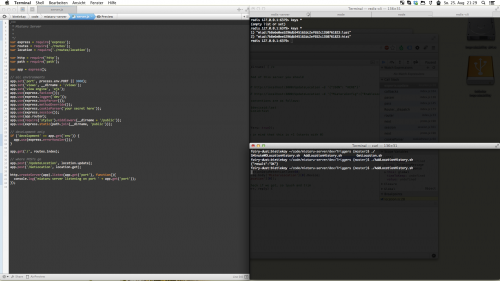
Yeah and the rest of that is a lot of shell. Having at least 4 Terminal windows open and arranged on my desktop alongside the javascript code that I am currently editing.
There’s only one thing left right now which is hindering the code hacking and debugging. And it’s the fact that Node.js in it’s default state does not reload changed local code files after it loaded them once. And this means: When you edit something you would have to manually restart Node.js to see the changes you just made in effect. And that’s where a little tool called Supervisor comes into play. It watches the files of your project and kills+restarts Node.js automatically for you and takes care of that bugging restart-cycle. It just works!
If course there are some more things in regards of writing tests. But this is going to be another article.
Source 1: http://nodejs.org
Source 2: http://en.wikipedia.org/wiki/Node.js
Source 3: http://panic.com/coda/
Source 4: https://github.com/node-inspector/node-inspector
Source 5: https://github.com/isaacs/node-supervisor





 For about two weeks I am working on implementing the server and the iOS client. If you want to take part you’re invited! Especially the server and maybe a Webinterface / Web-App will need more love from savvy web developers – certainly more than I am able to give. I am slowly learning my way into all those new (for me) technologies – diving deeper into Javascript and Objective-C was a plan for the longest time now.
For about two weeks I am working on implementing the server and the iOS client. If you want to take part you’re invited! Especially the server and maybe a Webinterface / Web-App will need more love from savvy web developers – certainly more than I am able to give. I am slowly learning my way into all those new (for me) technologies – diving deeper into Javascript and Objective-C was a plan for the longest time now.