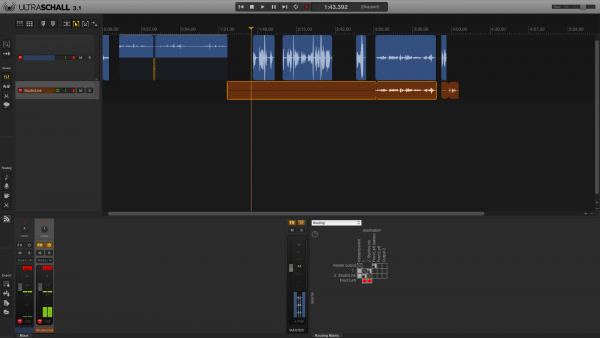
In dieser Folge des „Hack the Planet“ Podcasts diskutieren Daniel und Andreas über Smartmeter, Code mit LLMs, Grafiken (ohne KI), einen USB-Kabeltester, eine teure Gamer-Tastatur, selbstprogrammierte Features und den Xbox Elite Controller. Andreas berichtet über seine Erfahrungen mit Smartmetern und den Herausforderungen, die damit einhergehen, wie z.B. der Kosten und der Umstellung auf neue Technologien. Sie sprechen auch über Photovoltaikanlagen, Batteriespeicher und die Regulierungen, die es erforderlich machen, Smartmeter zu installieren. Außerdem geht es über die Herausforderungen und den Spaß, den sie beim Programmieren mit LLMs hatten, sowie über ihre Erlebnisse mit neuen technologischen Gadgets.
Hack-the-Planet Podcast Episode 35: Aufruhr generiert!

In der 35. Folge des Hack-the-Planet-Podcasts diskutieren Daniel und Andreas eine Vielzahl von Themen rund um Technik, 3D-Druck, persönliche Projekte und Community-Veranstaltungen. Sie beginnen mit einem Rückblick auf die lange Pause seit der letzten Folge und teilen ihre Erfahrungen mit technischen Problemen und Updates an ihren Computern und Software.
Ein zentrales Thema ist der 3D-Druck, wobei Daniel seine Erfahrungen mit verschiedenen 3D-Druckern und Materialien wie PLA und PETG teilt. Er beschreibt die Herausforderungen und Lernkurven beim 3D-Druck sowie die Nachbearbeitung der Drucke. Andreas berichtet von seinen Projekten, darunter der Bau einer kompletten Trooper-Uniform aus Star Wars und eines lebensgroßen B1-Battle-Droiden. Andreas berichtet von Science-Fiction-Treffen und Cosplay-Veranstaltungen, insbesondere dem jährlichen Treffen in Speyer, und beschreibt die Technikmuseen in Speyer und Sinsheim.
Daniel und Andreas diskutieren zudem verschiedene technische Gadgets, einschließlich der Nutzung von ESP32 für Chat-Anwendungen im Flugzeug, und teilen ihre Erfahrungen mit der Sicherheit und Lagerung von Lithium-Polymer-Batterien.
Ein weiteres Thema ist die Einrichtung eines eigenen Minecraft-Servers für die Familie und die Herausforderungen bei der Nutzung von Xbox und anderen Konsolen für Multiplayer-Spiele.
Hack-the-Planet Podcast Episode 34: unsere letzte VR Hoffnung
Shownotes:
- Freiwillige Feuerwehr – https://de.wikipedia.org/wiki/Freiwillige_Feuerwehr
- Tetra Digitalfunk bei der Feuerwehr – https://www.feuerwehrmagazin.de/thema/digitalfunk-feuerwehr
- Zoom CEO: Remote work does not work https://www.theverge.com/2023/8/7/23823464/zoom-remote-work-return-to-office-hybrid
- Pfusch beim Tiefbau: Immer mehr Gemeinden streiten mit Deutsche Glasfaser – Golem.de
- Open Access Network – Wikipedia
- OpenCore Legacy – https://dortania.github.io/OpenCore-Legacy-Patcher/
- ChatGPT export to Markdown – https://github.com/pionxzh/chatgpt-exporter
- LLM Farm – https://llmfarm.site/
- Anycubic 3D Drucker – https://de.anycubic.com/collections/schneller-3d-drucker-materialien/products/kobra-2-neo
- OnShape 3D Software – Onshape | Product Development Platform
- 3D Modelle für 3D Druck – Thingiverse – Digital Designs for Physical Objects
- Persistence of Vision Raytracer – http://www.povray.org/
- Blender – https://www.blender.org/
- Govee – Govee – Ihr Leben wird intelligenter – EU-GOVEE
- Govee auf Google Maps – https://maps.app.goo.gl/SoUovsYyTPSxsFnj9
- Steamdeck OLED – Introducing Steam Deck OLED
- ROG Ally – https://rog.asus.com/de/gaming-handhelds/rog-ally/rog-ally-2023/
- Starfield – https://bethesda.net/de/game/starfield
- Cyberpunk Phantom Liberty – https://www.cyberpunk.net/us/de/phantom-liberty
- Persona 5 – https://de.wikipedia.org/wiki/Persona_5
- Meta Quest 3 – https://www.meta.com/de/quest/quest-3/
- Motion Sickness – https://de.wikipedia.org/wiki/Reisekrankheit
- Red Matter – https://redmattergame.com/
- Red Matter 2 – https://redmatter2.com/
LuckyV Spielerzahl für Streamer
Ich hatte ja schon darüber geschrieben dass ich beim Projekt “LuckyV” mitprogrammiere. Im Zuge dieser Programmierarbeit habe ich auch selbst begonnen GTA RP zu spielen und zu streamen.
Gleich zu Anfang habe ich mir meinen Stream so eingerichtet dass jeweils der aktuelle Spieler-Counter immer im Bild zu sehen war. Ich finde das einfach eine ganze witzige Information vor allem für LuckyV-Interessierte.
Meine ursprüngliche Implementierung war etwas kompliziert – zu kompliziert um sie einfach mit anderen zu teilen.
Daher habe ich mich entschlossen den Zähler in eine eigene Windows Applikation zu verpacken die von Streamern einfach verwendet und in OBS eingebunden werden kann.
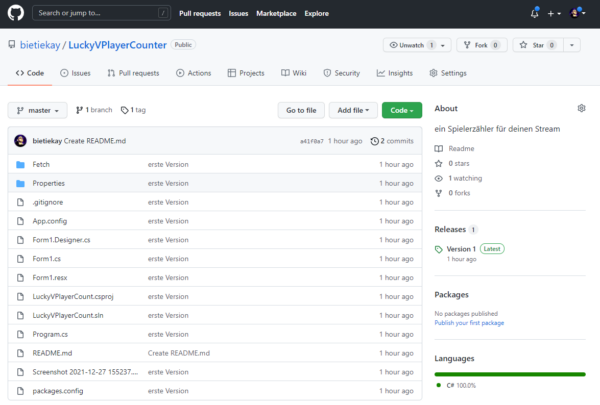
Daher gibt es ab sofort frei verfügbar ein Github Repository mit dem Quelltext und der fertig verpackten Applikation.
Das dann in seinen Stream einzubinden ist denkbar einfach:
- Herunterladen – von hier zum Beispiel
- Starten und prüfen ob die Zahl auch angezeigt wird – es sollte ungefähr so aussehen:

Man kann das nun auf zwei Wegen einbinden.
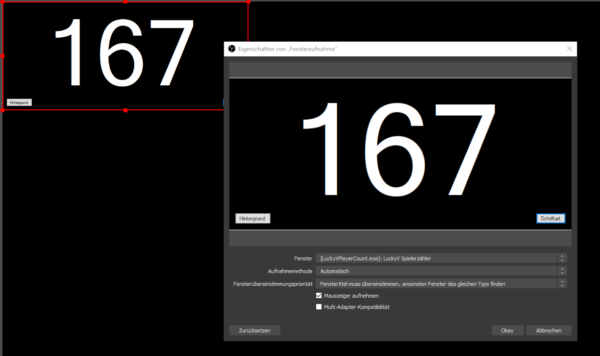
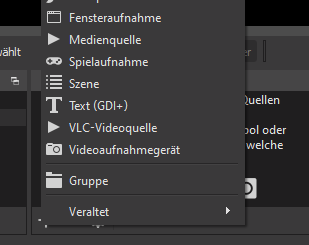
Weg 1: Fensteraufnahme
In der Applikation kann man Hintergrundfarben sowie Schriftart und Farbe konfigurieren. Wenn man das erledigt hat wie man es haben will wählt man im Quellenmenü “Fensteraufnahme” und dann das Applikationsfenster.

Diese Quelle kann man dann wie man möchte konfigurieren. z.B. mit Filtern um bis auf die Schrift alles transparent zu gestalten oder oder oder…
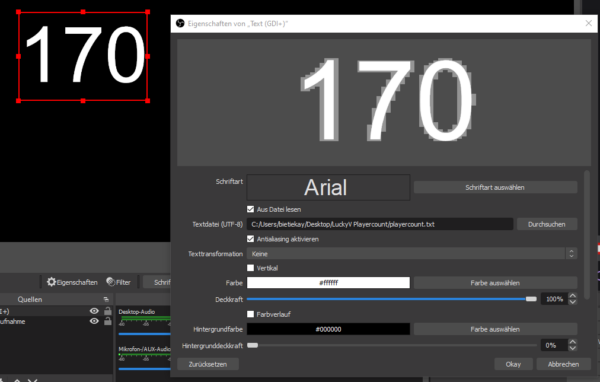
Weg 2: playercount.txt
Wenn die Applikation läuft aktualisiert sie ständig eine Datei “playercount.txt” im gleichen Ordner. Man kann nun OBS so konfigurieren dass diese Datei regelmässig ausgelesen und angezeigt wird.
Dazu fügt man ein “Text (GDI+)” im Quellenmenü hinzu und konfiguriert diese Quelle so dass der Text aus einer Datei gelesen wird:
Hier kann man dann auch beliebig Schriftart, Größe und Farbe konfigurieren.
Health related Icons for your Apps and Sites
Found that nice heap of Icons that are free to use and high-quality:
Health Icons is a volunteer effort to create a ‘global good’ for health projects all over the world. These icons are available in the public domain for use in any type of project.
The project is hosted by the public health not-for-profit Resolve to Save Lives as an expression of our committment to offer the icons for free, forever.
https://healthicons.org/about
on joining the LuckyV GTA-RP developer team
Disclaimer: I’ve joined for fun and not for profit – this is a new hobby.
For about a year now I was regularly watching some Twitch streamers go along their business and it spawned my curiousity when some of them started to do something they called “GTA V roleplay”.
Grand Theft Auto V (GTA V) is a 2013 action-adventure game developed by Rockstar North and published by Rockstar Games. Set within the fictional state of San Andreas, based on Southern California, the open world design lets players freely roam San Andreas’ open countryside and the fictional city of Los Santos, based on Los Angeles. The game is played from either a third-person or first-person perspective, and its world is navigated on foot and by vehicle.
Wikipedia
So these streamers where mostly using an alternative client application to log into GTA V online servers that where operated by independent teams to play the roles of characters they created themselves.
It started to really get interesting when there is dynamics and interactions happening between those characters and whole stories unfold over the course of days and weeks.
It’s great fun watching and having the opportunity to sometimes see multiple perspectives (by multiple streamers) of the same story and eventually even to be able to interact with the streamers communities.
One such fairly big german server is LuckyV. It’s an alternative GTA V hardcore role-play server creates by players for players.
The hardcore here means: the characters are supposed to act as much as possible like they would in the encountered situations in real life.
So in order to play on this server you have to create a character and the characters background story. You gotta really play that character when on the server.
When you play it’s not just a vanilla GTA V experience. There are lots of features that are specific to the server you are playing on. Some examples are:
- Communication: you are communicating with people in your vicinity directly – you can hear them if they are close enough to be heard and you can be heard when you are close to people
- Jobs: there’s lots to be done. Become CEO of your own company and manage it!
- Social Interaction: there’s probably an event just around the next corner happening. You are able to meet people. Crowds of people even. Remember: There are usually no non-players. Every person you see it a real human who you can interact with.
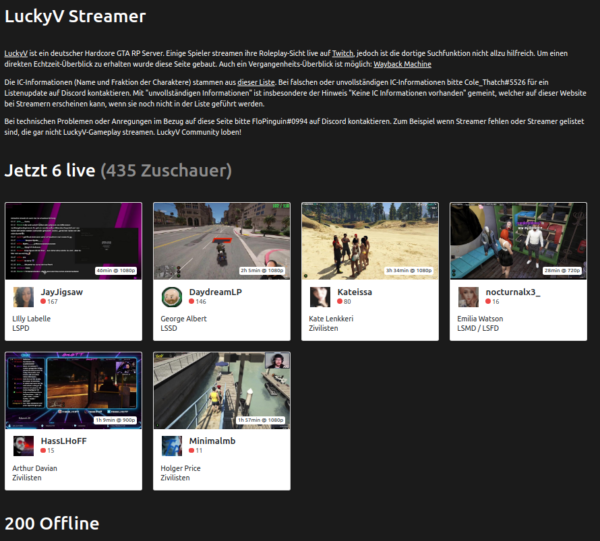
The LuckyV community made a great overview page where you can watch other people playing and live streaming their journey. It’s extensive – over 200 streamers are online regularly and the screenshot below shows a mid-week day right after lunch…
Anyhow. This is all great and fun but plot twist: I do not play it. (yet)
So what do I have to do with it except I am watching Streamers? Easy: Behind the game there’s code. Lots of code actually.
In a nutshell there’s a custom-GTA V server implementation that talks to a custom GTA V client. LuckyV is using the altV server and client to expand the functionalities and bring the players into the world.
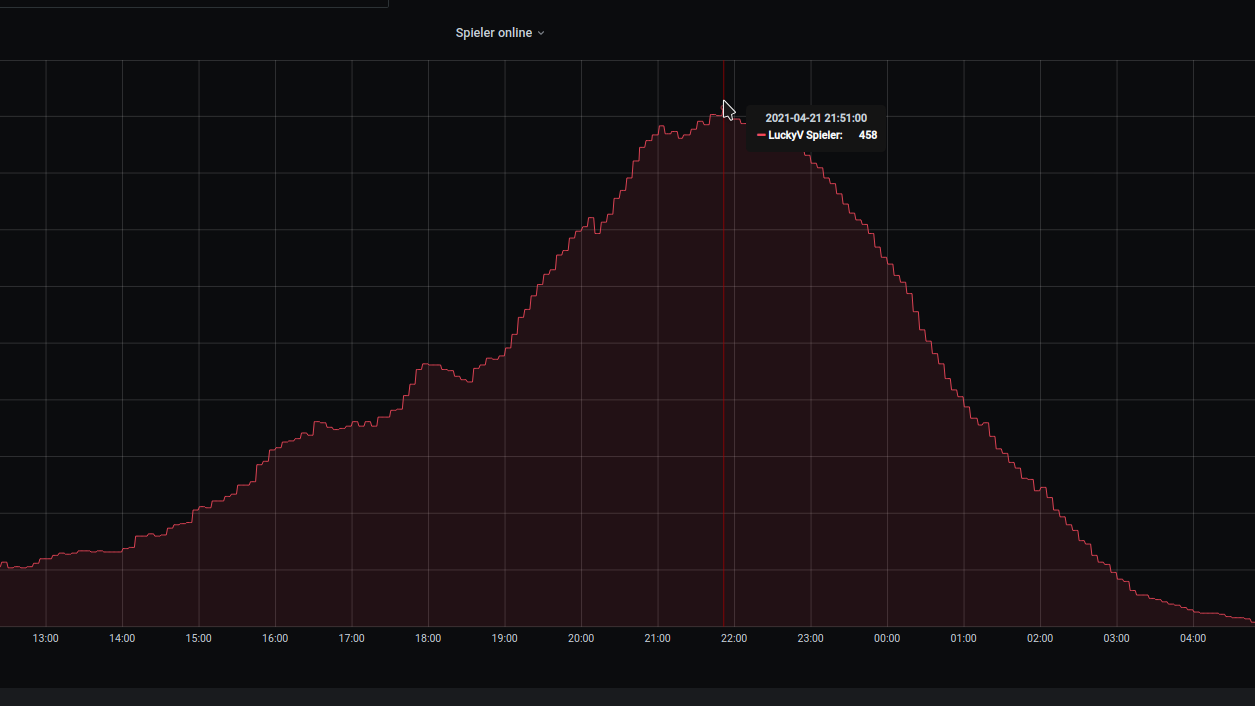
It allows for 1000 simultaneous players in the same world at a time. So there could be 1000 people right there with you. Actually since LuckyV is about to have it’s first birthday the regular player numbers are peaking at around 450 simultaneous players in Los Santos at a time.

The whole set-up consists of several services all put together:
- altV server + custom gamemode code (written in C#)
- web pages for game overlays, in-game UI and administration tools (PHP)
- a SQL database that holds the item, character etc. data
- a pub/sub style message hub that enables communication between in-game UI, webpages and the gamemode
- a TeamSpeak 3 server that allows players to join a common channel (essentially one teamspeak room) and a plug-in called SaltyChat that mutes/unmutes players in the vicinity and allows features like in-game mobile phone etc.
- everything of the above is in containers and easily deployable anywhere you got enough hardware to run it – when there are 100s of players online the load of the machine grows almost linear – and the machine is doing it’s moneys worth then…
So after the team announced some vacancies through those streamers I watched I contact them and asked if I could help out.
And that’s how I got there working on both the gamemode code as well as helping the infrastructure become more stable and resilient.
For my first real contribution to the gamemode I was asked to implement secondary keys for vehicles as well as apartments/houses.
Up until now only the owner / tenant of the vehicle or apartment had access to it. Since this game is about social interactions it would be a good addition of that owner could hand out additional keys to those they love / interact with.
And that I did. I worked my way through the existing code base – which is a “grown codebase” – and after about 3 days of work it worked!
Most impressive for me is the team and the people I’ve met there. This current team welcomed me warmly and helped me to wrap my head around the patterns in the code. Given the enthusiast / hobby character this has it’s almost frightening how professional and nice everything works out. I mean, we developers had a demo-session with the game design team to show off what our feature does, how it works and to let them try it out to see if it’s like the envisioned it.
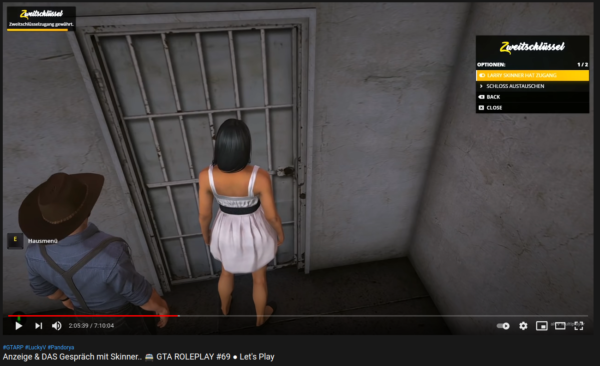
They even did a trailer for the feature I worked on! And it is as cheesy as I could only wished:
So far so good: It’s great fun and really rewarding working with all these nice people to bring even more fun and joy to players. Seeing the player numbers grow. Seeing streamers actually use the features and play with it – handing over keys to their partner. Really rewarding.
Like this example:
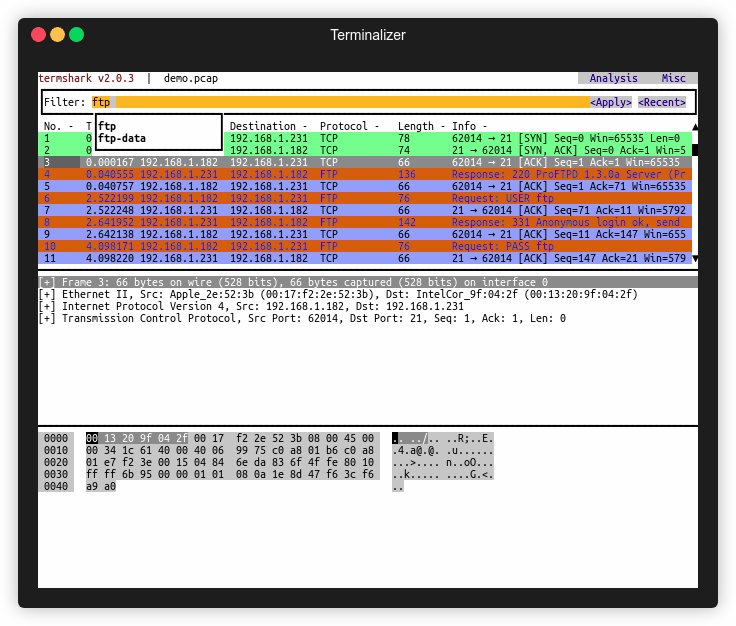
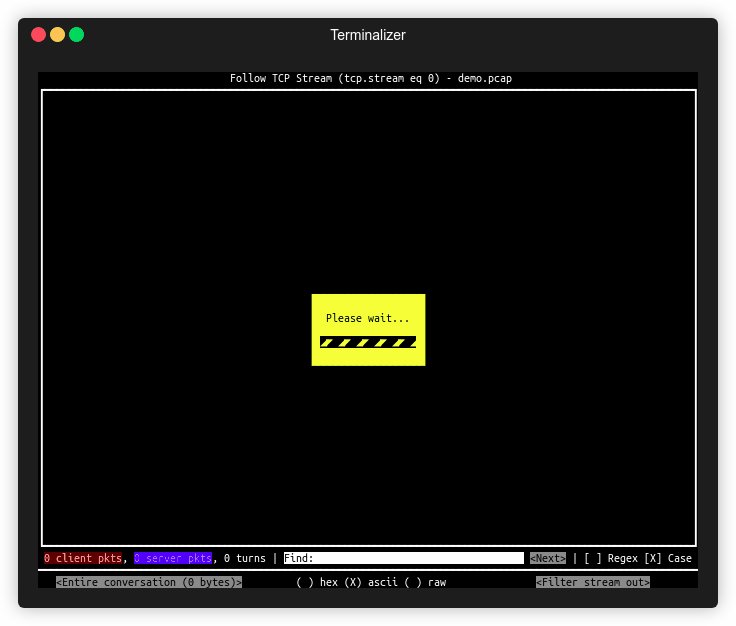
a network sniffer – like wireshark – for the terminal
Termshark is a terminal based UI that you can use to debug network traffic when you do not have a GUI available to you.
Cyberpunk 2077 in-game panoramic view pt. 2
Cyberpunk 2077 in-game panoramic view pt. 1
For the first time in the last 10ish years I am back playing a game that really impresses me. The story, the world and the technology of Cyberpunk 2077 really is a step forward.
It’s a first in many aspects for me. I do not own a PC capable enough of playing Cyberpunk 2077 at any quality level. Usually I am playing games on consoles like the Playstation. But for this one I have selected to play on the PC platform. But how?
I am using game streaming. The game is rendered in a datacenter on a PC and graphics card I am renting for the purpose of playing the game. And it simply works great!
So I am playing a next-generation open-world game with technical break-throughs like Raytracing used to produce really great graphics streamed over the internet to my big-screen TV and my keyboard+mouse forwarded to that datacenter without (for me) noticeable lag or quality issues.
The only downside I can see so far is that sooo many people like to play it this way that there are not enough machines (gaming-rigs) available to all the players that want – so there’s a queue in the evening.
But I am doing what I am always doing when I play games. I take screenshots. And if the graphics are great I am even trying to make panoramic views of the in-game graphics. Remember my GTA V and BioShock Infinite pictures?
So here is the first batch of pictures – some stitched together using 16 and more single screenshots. Look at the detail! Again – there are in-game screenshots. Click on them to make them bigger – and right-click open the source to really zoom into them.
Podcast Search Engine
When you need something to listen to it could be Podcasts that you are missing in your life.
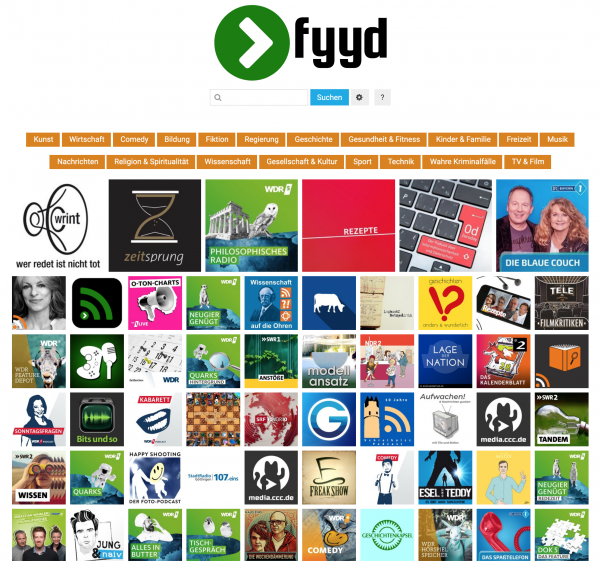
A good place to start with those is a directory of podcasts, that even helps with categories and search functionality. Just like fyyd:
Of course as you can find all sorts of podcast there you can also find ours.
FriendOS – OS concept in your browser
brace for marketing:
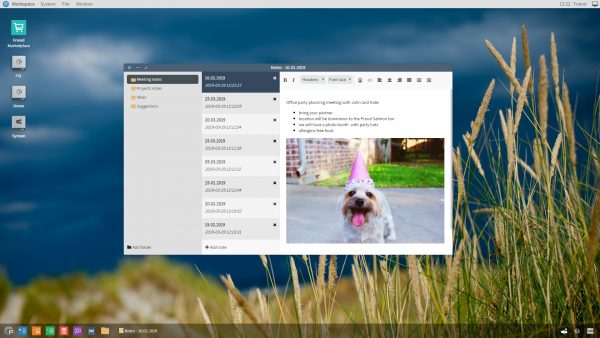
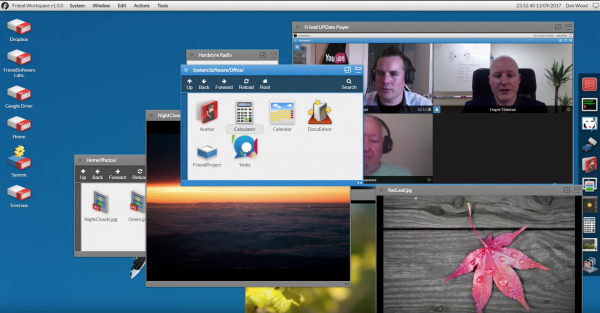
Friend OS, a modular, fully-customizable operating system accessible via any device that can support a modern web browser, or Friend’s Android and iOS apps. Friend OS leverages Internet and blockchain technologies to offer all the features of a commercial operating system, but one that gives you access to a secure and private cloud-based virtual desktop anytime, anywhere, no matter what hardware or software you use.
So what does this all mean? It’s apparently a web application scaled up to behave and be used like an operating system. It encapsulates an application and directory/filesystem like concept and essentially lives in one of your browser windows.
As long as you’ve got a supported browser, all your apps and data will be accessible through this. They claim.
It’s interesting as there is a lot of open source in there and even some docker effort made to get it running. Seems abandoned / not updated at the time of writing, but it’s a nice concept to begin with anyways.
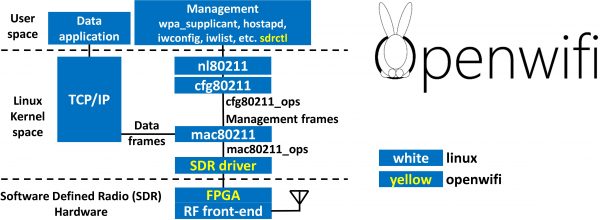
Linux mac80211 compatible full-stack Wi-Fi design based on SDR
In a tweet we were given an early christmas present – open-sdr released an open source software Wi-Fi stack that utilizes software-defined-radio technology to implement actual working Wi-Fi.
Features:
- 802.11a/g; 802.11n MCS 0~7; 20MHz
- Mode tested: Ad-hoc; Station; AP
- DCF (CSMA/CA) low MAC layer in FPGA
- Configurable channel access priority parameters:
- duration of RTS/CTS, CTS-to-self
- SIFS/DIFS/xIFS/slot-time/CW/etc
- Time slicing based on MAC address
- Easy to change bandwidth and frequency:
- 2MHz for 802.11ah in sub-GHz
- 10MHz for 802.11p/vehicle in 5.9GHz
- On roadmap: 802.11ax
See this demonstration:
RaspberryPis to Access Points!
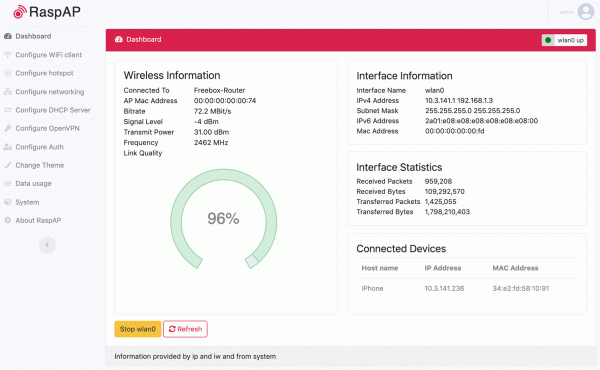
Current generations of RaspberryPi single board computers (from 3 up) already got WiFi on-board. Which is great and can be used, in combination with the internal ethernet or even additional network interfaces (USB) to create a nice wired/wireless router. This is what this RaspAP project is about:
This project was inspired by a blog post by SirLagz about using a web page rather than ssh to configure wifi and hostapd settings on the Raspberry Pi. I began by prettifying the UI by wrapping it in SB Admin 2, a Bootstrap based admin theme. Since then, the project has evolved to include greater control over many aspects of a networked RPi, better security, authentication, a Quick Installer, support for themes and more. RaspAP has been featured on sites such as Instructables, Adafruit, Raspberry Pi Weekly and Awesome Raspberry Pi and implemented in countless projects.

This really is going to be very useful while on travels. I plan to replace my GL-INET router, which shows signs of age.
smart OpenVPN client for iOS
There is a free and well integrated OpenVPN client for iOS devices already. And as much as this one works quite well it’s also lacking some comfort features that are now made available through alternative iOS client implementations of OpenVPN.
OpenVPN is an open-source commercial software that implements virtual private network techniques to create secure point-to-point or site-to-site connections in routed or bridged configurations and remote access facilities. It uses a custom security protocol that utilizes SSL/TLS for key exchange.
https://en.wikipedia.org/wiki/OpenVPN
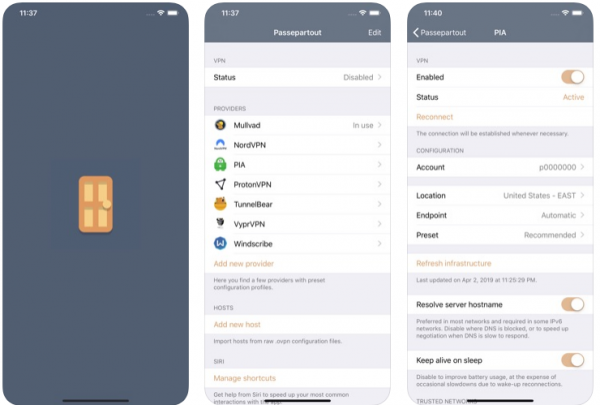
Meet Passepartout. The iOS OpenVPN client that comes with lots of comfort features. Of main interest for me is that Passepartout is aware of the connection you’re currently using and can adopt it’s VPN tunnel status accordingly.
Passepartout is a smart OpenVPN client perfectly integrated with the iOS platform. Passepartout is the only app you need for both well-known OpenVPN providers and your personal OpenVPN servers.
SwiftUI on the Web
SwiftUI is the new cool kid on the block when it comes to iOS/iPadOS/macOS application development.
As Apple announced SwiftUI early 2019 it’s naturally only focussing on making all the declarative UI goodness available for the Apple operating systems. No non-apple platforms in focus. Naturally.
But there are ways. With the declarative way of creating user interfaces one apparently can simply start to re-implement the UI controls and have them render as HTML / Javascript…
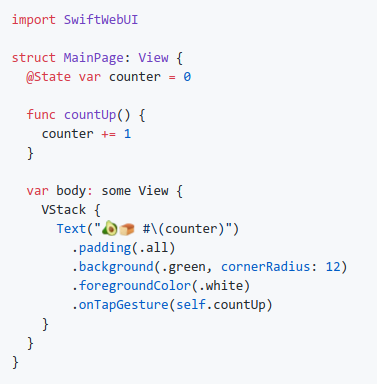
The SwiftWebUI project is aiming to do so:
Unlike some other efforts this doesn’t just render SwiftUI Views as HTML. It also sets up a connection between the browser and the code hosted in the Swift server, allowing for interaction – buttons, pickers, steppers, lists, navigation, you get it all!
In other words: SwiftWebUI is an implementation of (many but not all parts of) the SwiftUI API for the browser.
To repeat the Disclaimer: This is a toy project! Do not use for production. Use it to learn more about SwiftUI and its inner workings.
SwiftWebUI
REST-API testing: Reqres
I am back again and developing some smaller APIs for my own use.
As I am learning a new programming language and framework (SwiftUI) and for my little learning project I need to also implement a server backend. Implementing a RESTful service is quite straight-forward but for testing and UI prototyping I actually want to do some testing before really setting up the server side.
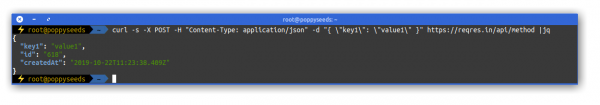
To easily test RESTful calls without actually implementing anything I found that Reqres is a quite useful tool to have in the toolbelt:
Apart from some pre-set-up API endpoints with dummy data (like users, …) it also features a request mirror service.
With that you can simply throw a JSON document into the general direction of Reqres and it will put a timestamp on it and return it right away.
Like so:
Writing Network Drivers in C#
Somebody had to do it. Maximilian Stadlmeier did:
User space network drivers on Linux are often used in production environments to improve the performance of network-heavy applications. However, their inner workings are not clear to most
programmers who use them. ixy aims to change this by providing a small educational user space network driver, which is gives a good overview of how these drivers work, using only 1000 lines of C code.
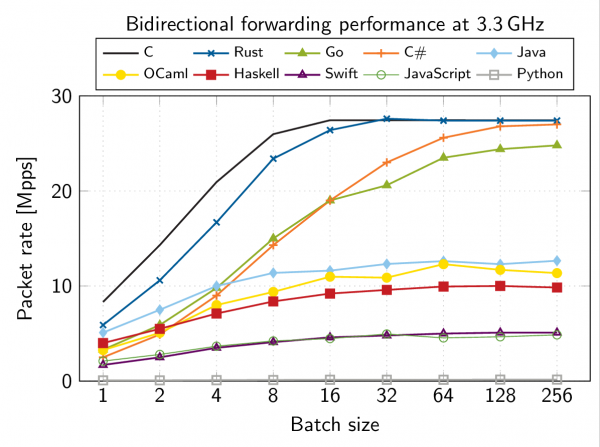
While the language C is a good common denominator, which many developers are familiar with, its syntax is often much more dicult to read than that of more modern languages and makes the driver seem more complex than it actually is.For this thesis I created a C# version of ixy, named ixy.cs, which utilizes the more modern syntax and additional safety of the C# programming language in order to make user space network driver development even more accessible. The viability of C# for driver programming will be analyzed and its advantages and disadvantages will be discussed.
The actual implementation (with other programming languages as well) can be found here.
Apparently it’s not as slow as you might think:
TIL: iPhone Visual Voicemal is IMAP
Today I learned that the Apple iPhone re-purposes the IMAP protocol to implement the voice mail feature.
By sniffing the network traffic it was possible to examine the IMAP protocol revealing username and the corresponding hashed password (which allows to repeat a successful login) and of course all voicemail files. We want to highlight, that all the voicemail files have been transferred unencrypted.
Assessment of Visual Voicemail from 2012
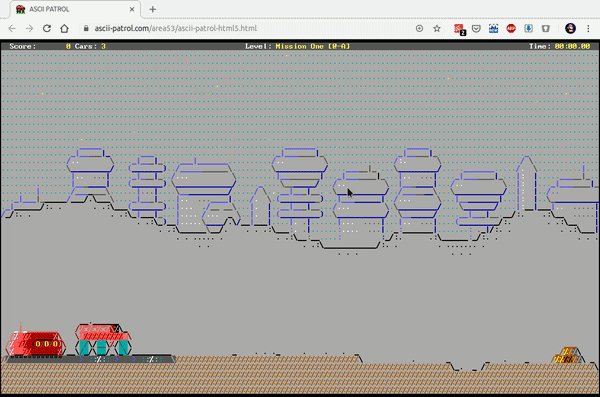
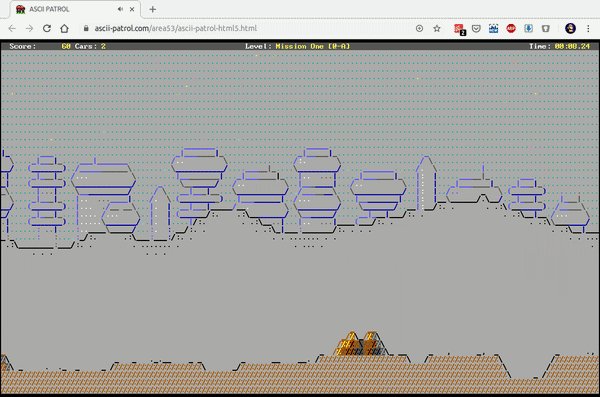
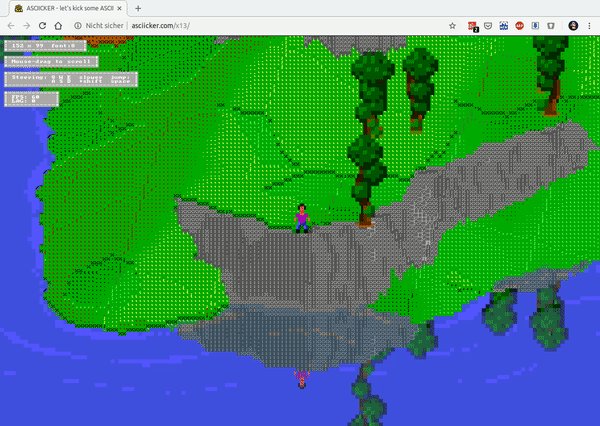
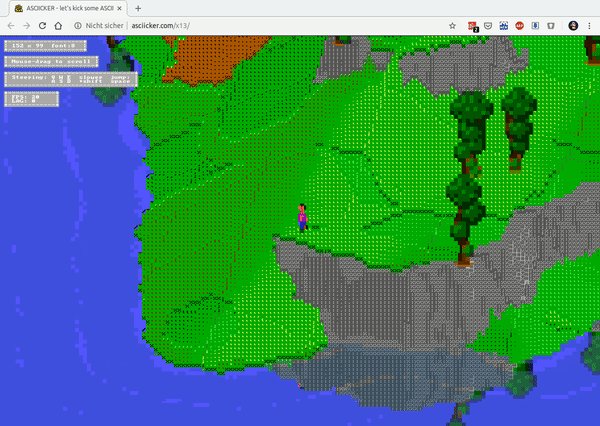
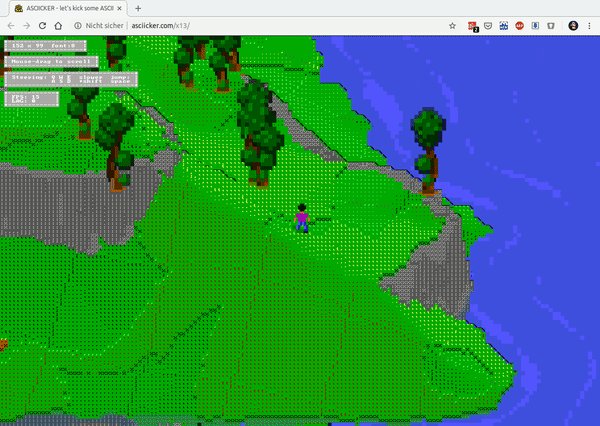
ASCII browser games
A lot is going on in browsers these days. They are becoming increasingly powerful and resource-demanding.
So it just feels natural to combine high resource usage infrastructure with low resource using graphics to get the worst of both worlds.
Not quite, but you get the idea.
There’s a guy on the internet (haha) who dedicates time to write ASCII / character based graphics engines and games with it.
Meet MrGumix:
Of course, what’s that games and graphics?
Exhibit #1:
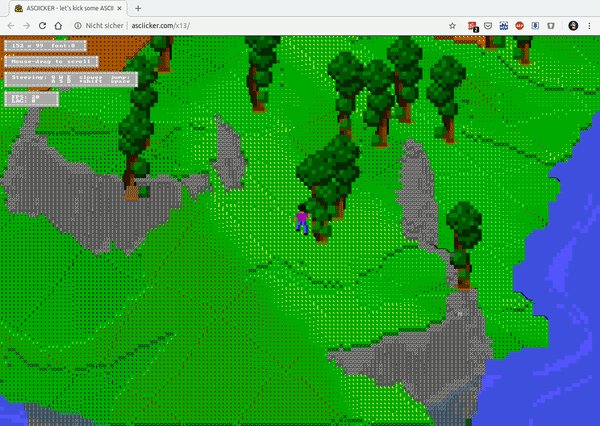
And the more advanced Exhibit #2:
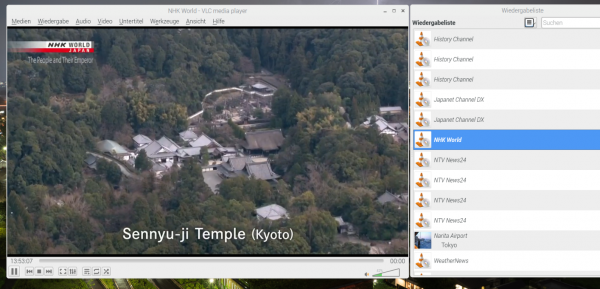
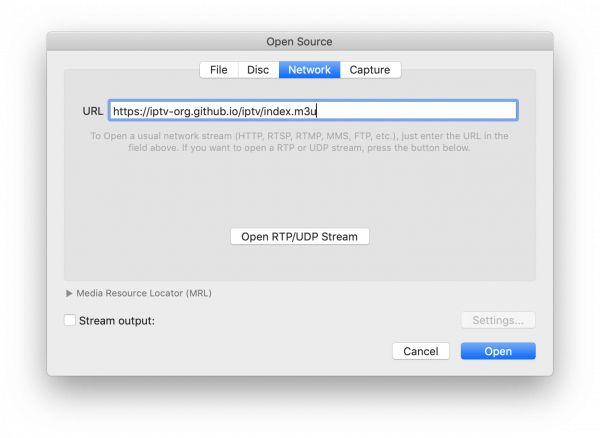
a source of iptv streams
Collection of 8000+ publicly available IPTV channels from all over the world.
Internet Protocol television (IPTV) is the delivery of television content over Internet Protocol (IP) networks.
Github: iptv-org/iptv
Using the streams is as simple as it gets: Just open the provided playlilst files in your favorite media player. The above example is th VLC media player.
type like you’re a movie hack0r
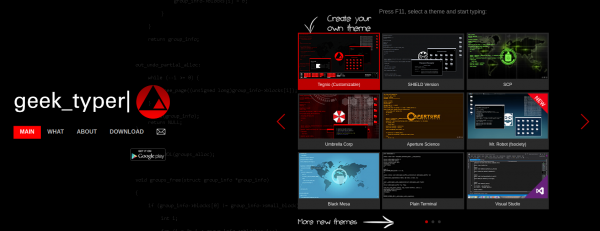
HACK LIKE A PROGRAMMER IN MOVIES AND GAMES!
GeekTyper was inspired by the various media where hacking is usually portrayed incorrectly.
Simply randomly mash your keyboard and code will be simulated on your screen.
This is hilarious! :-) I’ve had way to much fun poking keys while trying it out…
Of course there’s also a screensaver that you can install. Recommended for office use. Not recommended on airplanes and other public spaces.
I’ve just checked with a real person. I’ve used the Visual Studio skin and typed away. Oh the aww.
For those on macOS:

good wireguard tutorial
If you, like me, are looking into new emerging tools and technologies you might also look at Wireguard.
WireGuard® is an extremely simple yet fast and modern VPN that utilizes state-of-the-art cryptography. It aims to be faster, simpler, leaner, and more useful than IPsec, while avoiding the massive headache. It intends to be considerably more performant than OpenVPN. WireGuard is designed as a general purpose VPN for running on embedded interfaces and super computers alike, fit for many different circumstances. Initially released for the Linux kernel, it is now cross-platform (Windows, macOS, BSD, iOS, Android) and widely deployable. It is currently under heavy development, but already it might be regarded as the most secure, easiest to use, and simplest VPN solution in the industry.
bold wireguard website statement
To apply and get started with WireGuard on Linux and iOS I’ve used the very nice tutorial of Graham Stevens: WireGuard Setup Guide for iOS.
This guide will walk you through how to setup WireGuard in a way that all your client outgoing traffic will be routed via another machine (server). This is ideal for situations where you don’t trust the local network (public or coffee shop wifi) and wish to encrypt all your traffic to a server you trust, before routing it to the Internet.
WireGuard Setup Guide for iOS.
Dark Mode
As iOS 13 has introduced a system wide dark mode into my workflow I had a good reason to give the CSS of this website a little spin.
Depending on your system settings this website now supports Dark Mode.

Hack-the-Planet Podcast: Episode 006
Episode 006: “Monitoring Release Pipeline” ist fertig und steht bald zum Download und zeit-sourveränem anhören bereit.
Auf der Homepage, im Feed und auf YouTube:
Diesmal unterhält Andreas sich mit mir über:
- Traefik: https://traefik.io/
- Drive In Briefkästen: https://twitter.com/aheil/status/1173…
- Automated Konbini: https://www.forbes.com/sites/akikokat…
- Neue Packstationen: https://www.golem.de/news/deutsche-po…
- Arduino Aquarium Futter Automat: https://www.schrankmonster.de/2019/09…
- Louis Rossmann Macbook Repairs: https://www.youtube.com/user/rossmann…
- Make Buch: https://www.dpunkt.de/buecher/12488/9…
- Icinga: www.icinga.com
- SONOS Auto Bookmarker: https://github.com/bietiekay/sonos-au…
- TOTP – Time based one-time password: https://en.wikipedia.org/wiki/Time-ba…
- 1Password: https://1password.com/
- Enpass: https://www.enpass.io/
- ODroid GO: https://wiki.odroid.com/odroid_go/odr…
- ODroid Go: https://www.hardkernel.com/shop/odroi…
An Introduction to D3.js
Browsers can do many things. It’s probably your main window into the vast internet. Lots of things need visualization. And if you want to know how it’s done, maybe do one yourself, then…
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
D3.js
And to further learn what it’s all about, go to Amelia Wattenbergers blog and take a stroll:
So, you want to create amazing data visualizations on the web and you keep hearing about D3.js. But what is D3.js, and how can you learn it? Let’s start with the question: What is D3?
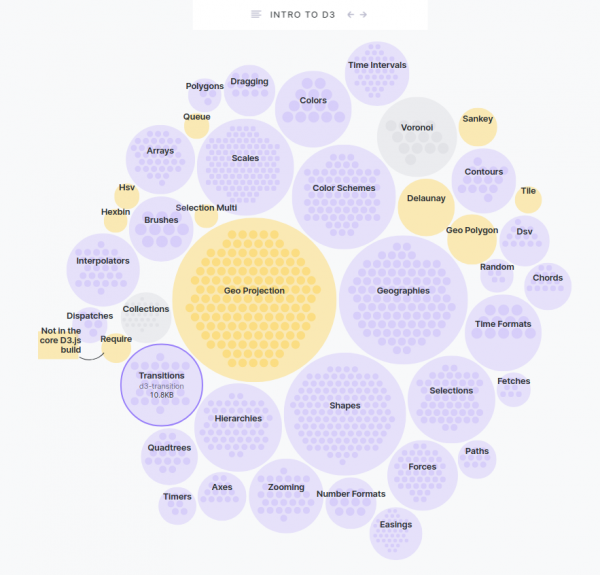
An Introduction to D3.js
While it might seem like D3.js is an all-encompassing framework, it’s really just a collection of small modules. Here are all of the modules: each is visualized as a circle – larger circles are modules with larger file sizes.
Walk through Tokyo
Let me introduce you to a wonderful concept. We are using these movies as backdrop when on the stepper or spinning, essentially when doing sports or as a screensaver that plays whenever nothing else is playing on the screens around the house.
What is it you ask?
The thing I am talking about is: Walking Videos! Especially from people who walk through Tokyo / Japan. And there are lots of them!
Think of it as a relaxing walk around a neighborhood you might not know. Take in the sounds and sights and enjoy. That’s the idea of it.
If you want the immediate experience, try this:
Of course there are a couple of different such YouTube channels waiting for your subscription. The most prominent ones I know are:
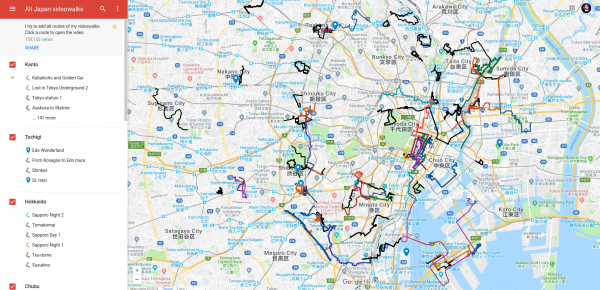
In addition to attract your interest there’s a map with recent such walks in Tokyo. So you can specifically pick a walk you want to see by a map!
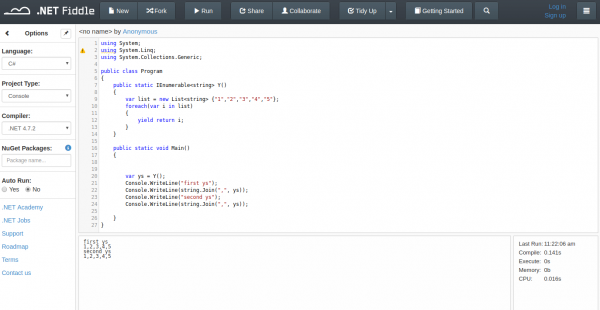
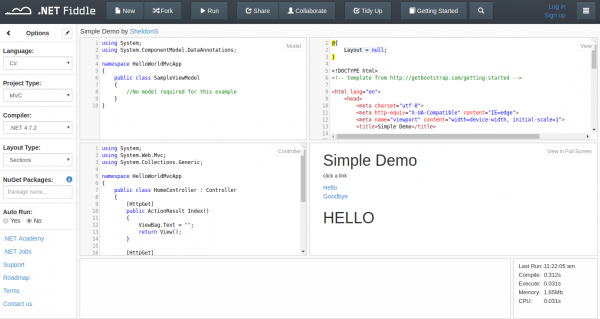
fiddle with .NET in your browser
There are a lot of different “fiddles”. There’s JSFiddle, SQLFiddle, HTMLFiddle, RegExFiddle, PythonFiddle, R-Fiddle, GoFiddle. There is even a page that curates a list of fiddles.
For .NET there’s one too. It supports C#, F# and VB.NET. For trying something quickly or sharing it online this is a nice way to do it:

Es ist egal, aber
Tocotronic is one of the bands I listened to during my teens/twenties. That dates me, that dates the band.
It’s very german. You’ll find their music on most streaming platforms. I recommend starting with the albums “wir kommen um uns zu beschweren” and “es ist egal aber”.
Anyhow. Now one member of the band starts a podcast!
Jan Müller ist seit über 25 Jahren Mitglied der Band Tocotronic. Er ist mit dem Format des Interviews bestens vertraut und kann sich als Fragender gut in die Perspektive seiner Gäste hineinversetzen. Die persönliche Auswahl seiner Gesprächspartner*innen bildet die Grundlage für authentische Gespräche, die stets von Interesse und Respekt geprägt sind. Mit “Reflektor” startet Jan seinen ersten Podcast.
https://viertausendhertz.de/reflektor
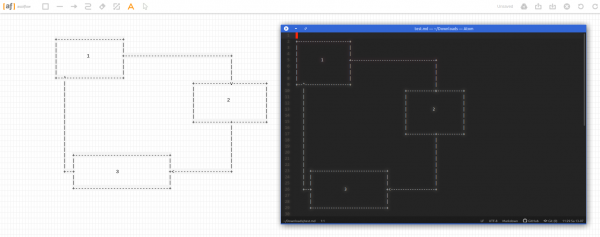
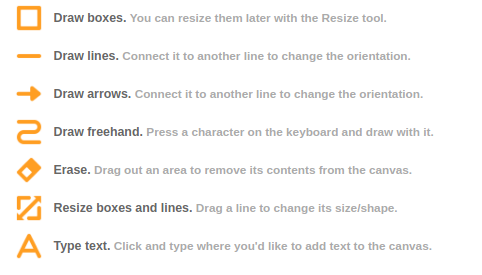
easily draw text based flowcharts
As I am mainly producing text and markdown notes throughout the day I am always interested in ways to quickly create simple text-based flow-charts.
I did write about a couple of tools to accomplish this previously but I want to take note of the most recent addition to the toolbox: ASCIIFlow Infinity.
You open it in your browser and start drawing with the simple tools provided.
When you are done you export it to plain text and do what you feel like with it.
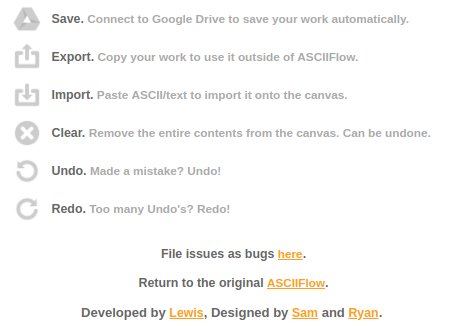
Here’s a feature overview:
doing something
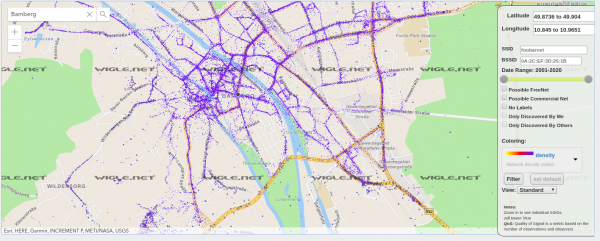
Wireless Network Mapping – data source and data sink
When you work with wireless networks and you do programming and mobile app development that works with things like user location you might find this useful.
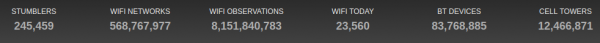
Take thousands of users and you’ve got the worlds wifi networks mapped…
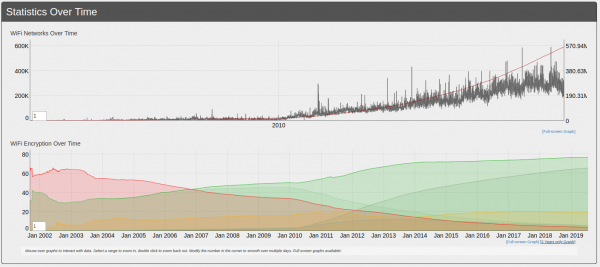
WiGGLE (Wireless Geographic Logging Engine) is a project which takes wireless network data + location and puts it into a big database. On top of storage it’s giving you access to that data.
We consolidate location and information of wireless networks world-wide to a central database, and have user-friendly desktop and web applications that can map, query and update the database via the web.
https://wigle.net/faq
So what’s my use-case? Apart from the obvious I will make use of this by finding out more about those fellow travelers around me. Many people probably to the same as me: Travel with a small wifi / 4g access point. Whenever this accesspoints shows up in scans the path will be traceable.
I am curious to see which access point around me is in the million-mile club yet…
full website screenshots from your commandline
Think of this: You want to capture a whole, multi-scroll-pages, web-page into one image.
This can be difficult without the right tools. It surely will be a lot of work to accomplish a 10th of thousand pixel height screenshot put together from multiple single screenshots…
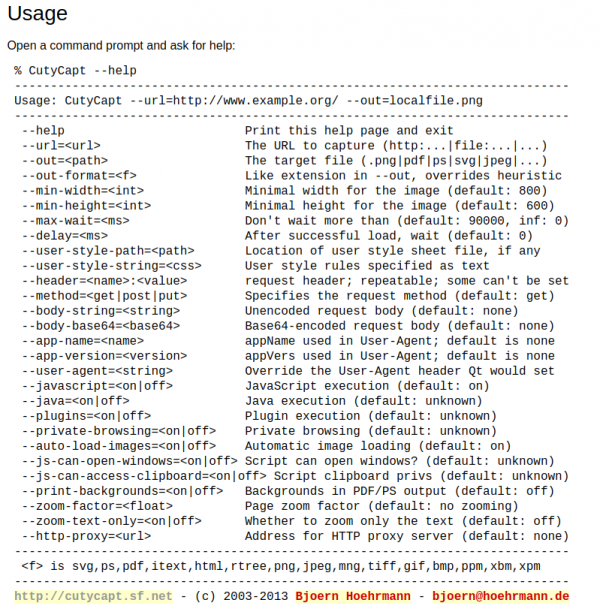
CutyCapt is there to help! It’s a command line tool encapsulating the very powerful WebKit browser engine to render a full page and then create a single file screenshot of the whole page for you.
By example, this is what it did when told to screenshot this website:
PixelFed – Federated Image Sharing
In search of alternatives to the traditional centralized hosted social networks a lot of smart people have started to put time and thought into what is called “the-federation”.
The Federation refers to a global social network composed of nodes that talk to each other. Each of them is an installation of software which supports one of the federated social web protocols.
What is The Federation?
You may already have heard about projects like Mastodon, Diaspora*, Matrix (Synapse) and others.
The PixelFed project seems to gain some traction as apparently the first documentation and sources are made available.
PixelFed is a federated social image sharing platform, similar to instagram. Federation is done using the ActivityPub protocol, which is used by Mastodon, PeerTube, Pleroma, and more. Through ActivityPub PixelFed can share and interact with these platforms, as well as other instances of PixelFed.
the-federation
I am posting this here as to my personal logbook.
Given that there’s already a Dockerfile I will give it a try as soon as possible.