With the release of the M1 iPad Pro I had decided to order one to replace my aging iPad mini 4 from 2015.
And so far I am very happy with it. I‘ve got it with the Apple Smart Folio which comes with this strange material that seems to collect dust like crazy. At least it seems to do it‘s job to protect the device.
The Smart Folio allows you to prop up the iPad either fully up or lay it down onto a table at an angle,
Embedded into the smart folio are magnets on both sides. It even depends solely on magnetic force to attach to the iPad Pro.
Now I‘am regularly typing and using a mouse with iPad OS. Which works great with the normal bluetooth keyboard and mouse from Logitech that I had around still. But those desktop peripherals are quite heavy and big devices compared to what you would want with such a mobile device like the iPad Pro.
There are multiple options that replace the Smart Folio with keyboard and touchpad combos. From Apple, from Logitech and of course the usual suspects from China. Those combos all have different downsides for me. For example:
- Apple Magic Keyboard
- enormous price
- No F-keys
- Heavy
- Logitech Folio Touch
- does not attach magnetically but puts the iPad into a bumper frame
- As thick as it gets
- Kind-of pricey for keyboard and touchpad
Both of the above options require the iPad Pro to be always connected to the case/keyboard. This limits the angles and the distance I can put the iPad to use it. It limits how I can use the keyboard and in what positions I can type. Both of them also connect directly to the iPad Pro through the back-connectors to be powered and data-transfer.
None of this is a good thing for me. I want a keyboard+touchpad that I can basically put at whatever distance I want in front of the screen and put the screen anywhere I need to be able to work comfortably. Everything being too tightly integrated and requiring to be always wired up to even work is a big downside for me.
So I started to look around and quickly found lots of options of keyboard/touchpad combinations that are self-powered and actually also already available for years.
With some research I settled to purchase one that ticked all boxes for me:
- The haptic feeling when typing should be bearable, ideally it should be like a good notebook keyboard
- The touchpad should support multi-touch gestures and work well with iPad OS – that is a really hard thing to achieve – it seems
- Bluetooth 5.0 connection that does not interfere with WiFi
- very light, yet has to have enough battery for hours of use
- Needs to attach somehow to the iPad case while not in use yet needs to be detached physically from the iPad while in use
- Needs to support all normal keys you would need on Linux console or while programming, including the F-keys.
- cheap?
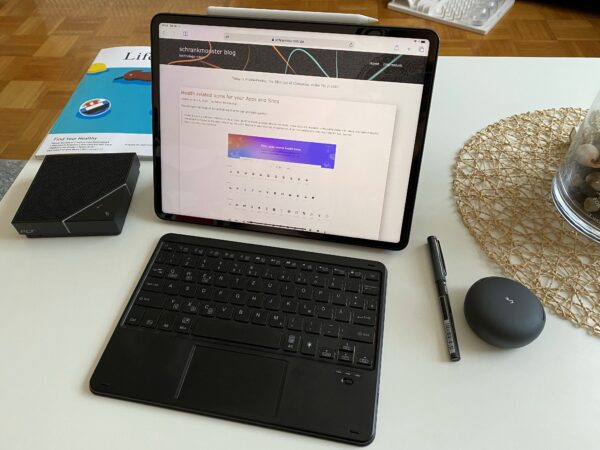
This is how it looks like while in use:
As you can see it‘s not actually attached to the iPad but just there ready to be used.It‘s a fair size – remember: this is an 12.9 inch iPad next to it.
All the above checkboxes are ticked as the the keyboard feels well while typing. It has F-keys and even offers switchable layouts for different use-cases. All my programming and console needs are fulfilled.
It’s insanely light – feels almost too light. But the backside is thin metal which is magnetic. And yes. It just attaches to the outside of the original Apple Smart Folio that I already had. It literally just snaps onto it and stays there while being moved from one place to the other.
With the flexibility of the original Smart Folio I can now put the iPad onto the couch table and sit comfortably on the couch while typing and using the touchpad with the stable small keyboard on my lap.
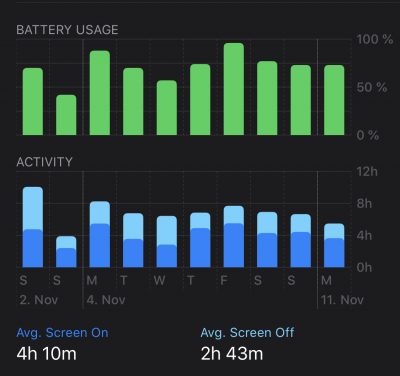
Since it comes with it‘s own battery (I have it for 1 week and I was unable to empty it) its a bonus that charging takes place through a USB-C port. Most other cheap keyboard/touchpad combinations come with a Micro-USB port for charging. Even in 2021.
I could not resist to open it right up. There are 8 screws at the bottom that can easily be opened.
Look how easy it will be to replace the battery one day. This is a basic off-the-shelve battery pack that is cheap to replace when faulty.
Now while I can recommend this keyboard for the iPad Pro I cannot tell you where you can get it. I‘ve ordered mine on Amazon but while I was writing this article I was unable to find and link the product page. It got removed apparently.
So my only recommendation would be: Go for a hunt for keyboards with similar options. Mine also has key backlights with different colors – which nobody needs for any reason. But if you go for the hunt. Look out for keyboard touchpad combinations that offer Bluetooth 5.0 and USB-C for charging. Compare the pictures as the keyboard layout was quite unique (T-cursor keys, F-keys,…) .



































































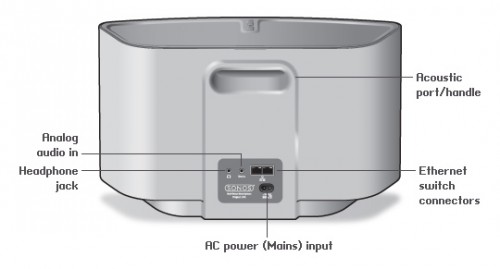
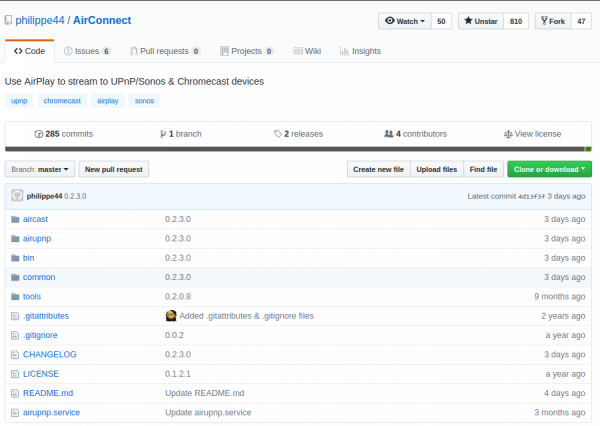
 You have to get Airplay hardware (like the Airport Express/Extreme,…) and attach it physically to one of the inputs of your SONOS Set-Up. Typically you will need a SONOS Play:5 which has an analog input jack.
You have to get Airplay hardware (like the Airport Express/Extreme,…) and attach it physically to one of the inputs of your SONOS Set-Up. Typically you will need a SONOS Play:5 which has an analog input jack.