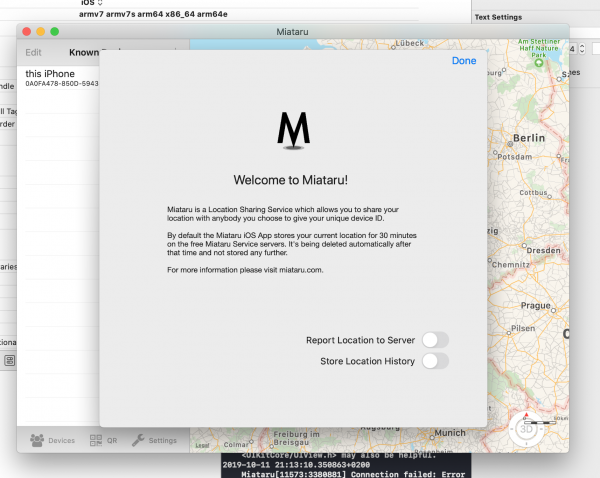
Apparently it’s quite simple to turn an iPad app into an macOS app…
Miataru – open source location tracking
Not a lot of things are more private than your location.
Yet sometimes you wish to share your location with friends and family. May it be during an event or regularly. Maybe you want to
To allow the tech-minded audience to be in full control of what data is aggregated and stored regarding these needs I’ve created Miataru back in 2013 as an open-source project from end-2-end.
With the protocol being completely open and ready to be integrated into any home automation interested users can either utilize the publicly available (stores-nothing-on-disk) server or host your own.
Everything from the server to the clients is available in source and there’s a ready-to-go version of the client app on the AppStore.
staying in Tokyo off-center (武蔵小杉)
Ever since I’ve first visited Tokyo in 2012 I fell in love with country, culture and the city. On average I was there 4 times a year to do business.
After leaving Rakuten I went back to Tokyo for a vacation together with my wife in October 2017. The idea was to show her what I was enthusiastically mumbling about all the time when I came back from Japan.
When staying in Tokyo I’ve stayed in different areas across the city. From very center to not-so-much-center. Given the great public transportation and taxi system in Tokyo it always was a great experience.
So after a couple of times I developed a preference for an area that was in walking distance to the Rakuten office, was well connected to the public transport system and offered all sorts of starting-points for daily life on a longer term. It ticked a lot of boxes.
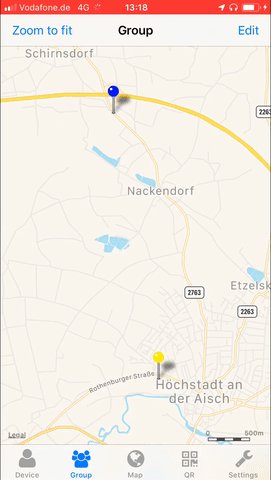
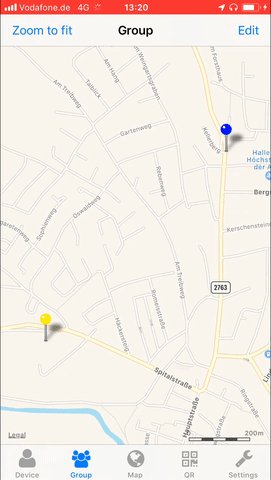
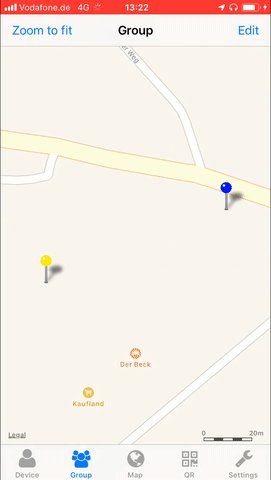
You can follow my foot-steps from a route I had recorded in 2015 in preparation for a presentation I’ve held at the Rakuten Technology Conference on my pet project Miataru.
The areas name is Musashi-Kosugi (武蔵小杉). And it actually is in the city of Kawasaki in Kanagawa prefecture. Effectively just across the Tama river from Ota-city in Tokyo prefecture.
Like any great neighborhood everything is conveniently close and the service everywhere is spotless. The hotel of preference is fairly priced and extremely close to the two train stations. So you can get anywhere quick by train.
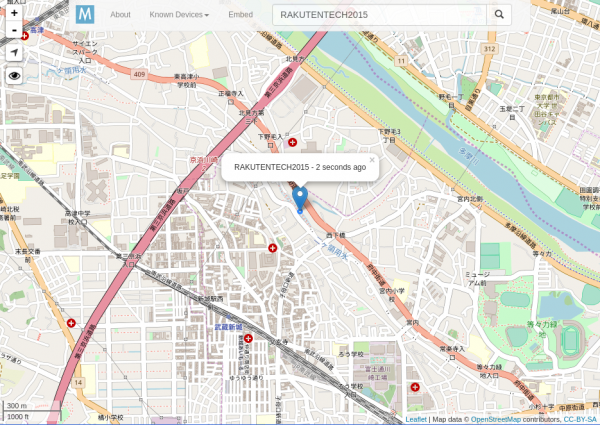
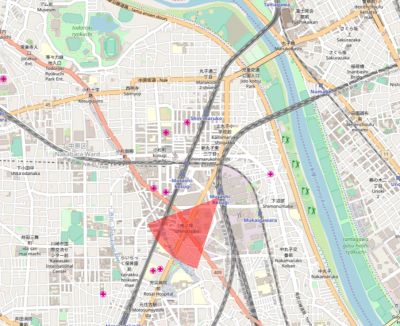
You can see the hotel location and the train tracks pretty well on this next map. The red portion shows the viewing direction of the night-picture below.
And like any great neighborhood there’s loads of current information available and lots of community activities around the year. In the case of Musashi-Kosugi you can have the more official website and the more up-to-date blog.
If you plan to visit Tokyo I can only recommend you take a look at more off center options of accomodation. I’ve always enjoyed being able to leave the center of buzz like Shibuya, Ropongi and get back into my bubble of quietness without compromising on everything else than party-and-entertainment options. Actual longer-term daily-life is much more enjoyable off-center – as you can imagine.
And for the end of this post: Let us enjoy a sunset with parts of the Musashi-Kosugi skyline:
smart home use case #4 – being location aware is important
Now that you got your home entertainment reacting to you making a phone call (use case #1) as well as your current position in the played audiobook (use case #3) you might want to add some more location awareness to your house.
If your house is smart enough to know where you are, outside, inside, in what room, etc. – it might as well react on the spot.
So when you leave/enter the house:
– turn off music playing – pause it and resume when you come back
– shutdown unnecessary equipment to limit power consumption when not used and start-back up to the previous state (tvs, media centers, lights, heating) when back
– arm the cameras and motion sensors
– start to run bandwidth intense tasks when no people using resources inside the house (like backing up machines, running updates)
– let the roomba do it’s thing
– switch communication coming from the house into different states since it’s different for notifications, managing lists and spoken commands and so on.
There’s a lot of things that that benefit from location awareness.
Bonus points for outside house awareness and representing that like a “Weasly clock”…“xxx is currently at work”.
Bonus points combo breaker for using an open-source service like Miataru (http://miataru.com/#tabr3) for location tracking outside the house.
How-To Set-Up your own Miataru server
Since a user of miataru asked about how to set-up your own miataru server I’ve decided to make a short screen recording of how you can do it with the help of Nitrous.IO:
[youtube]https://www.youtube.com/watch?v=TOgmh7EBEIk[/youtube]
Nitrous – full IDE in your browser – with Collaboration!
“Nitrous is a backend development platform which helps software developers save time by cutting out the repetitive parts of creating development environments and automating them.
Once you create your first development environment, there are many features which will make development easier.”

So what you’re getting is:
- a virtual machine operated for you and set-up with a single click
- A full-featured IDE in your browser
- Code-Collaboration by inviting others to edit your project
- a debugging environment in which you can test-run and work with your code
Here are some screenshots to get you a feel for it:
Source: https://www.nitrous.io/
miataru can embed your location into any website now!
An exciting new feature has been added to the Miataru service! It’s now possible to embed the location of a device into any website. Here’s an example:
It’s a pretty easy process. When your device is available on the standard public miataru service you only have to embed an iFrame into the website. Just like this:
<iframe width=”320″ scrolling=”no” height=”240″ frameborder=”0″ src=”http://miataru.com/client/embed.html#BF0160F5-4138-402C-A5F0-DEB1AA1F4216;Demo Device”></iframe>
Source 1: http://miataru.com/client/#BF0160F5-4138-402C-A5F0-DEB1AA1F4216
Source 2: https://github.com/miataru/miataru-webclient
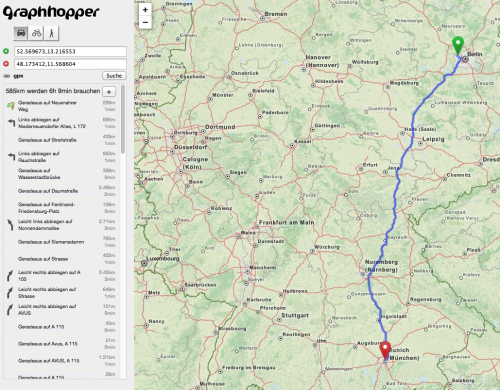
GraphHopper: blazingly fast routes with OpenStreetMap
Playing with OpenStreetMap resources lately I came to the point where I wanted to calculate routes between points based on the OSM data. Now there is GraphHopper to the rescue! It’s opensource and awesome!
“GraphHopper offers memory efficient algorithms in Java for routing on graphs. E.g. Dijkstra and A* but also optimized road routing algorithms like Contraction Hierarchies. It stands under the Apache License and is build on a large test suite.”

Source 1: http://graphhopper.com
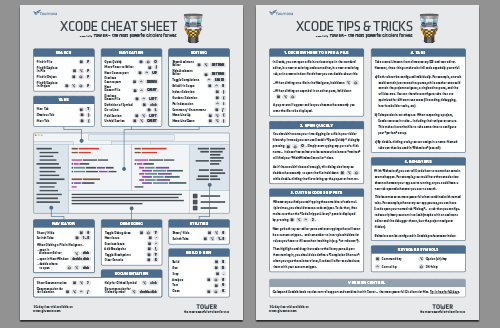
Xcode Cheat Sheet
While I am using Xcode a lot lately I quickly got used to one or two keyboard shortcuts that come in handy once every while. This cheat sheet aims at bringing you a lot of shortcuts that are pretty hard to remember if you’re not using them all the time (at least for me).
the Miataru Browser Client Application is here!
After getting the server and the iOS client application to the people I’ve sat down and started doing something I have not done yet – writing a web application with no server side except a standard HTTP server.
Here’s a little demonstration which I will explain in more detail below:
[youtube]http://www.youtube.com/watch?v=YHujwbuFwco[/youtube]
The default Miataru service can be accessed through the client application with this URL: http://miataru.com/client – This will open a new browser window with a completely fresh session of the application. Since Miataru is all about control of your own data this webapplication does not store anything on any servers – every access to the internet is read-only and only to the Miataru service (just “GetLocation”). Oh – and by default it uses SSL to encrypt all traffic from and to the Miataru service.
You can start by entering DeviceIDs you know or you can – for test purposes – use a DeviceID I am providing for test purposes: BF0160F5-4138-402C-A5F0-DEB1AA1F4216
Of course, the easiest way is to just embedd the DeviceID into the URL, just like this: http://miataru.com/client/#BF0160F5-4138-402C-A5F0-DEB1AA1F4216
Oh and if you want to see the device moving on your iPhone just use the miataru iOS client and scan this QR code here:

So that was easy – but if the application does not store anything on any server, how does it maintain the Known Devices list between browser sessions (open/closes of the browser) you ask? – It’s using HTML5 WebStorage to store these information locally in your browser. This has the advantage of being completely local, but also the disadvantage that it is not shared between browsers or machines.
Like usual this whole application is also available completely free of charge and open-sourced to be used, edited and installed on-premise if you like.
Let me know how you like it!
Source 1: http://miataru.com/client
Source 2: http://miataru.com/client/#BF0160F5-4138-402C-A5F0-DEB1AA1F4216
Source 3: https://github.com/miataru/miataru-webclient
Source 4: http://www.w3schools.com/html/html5_webstorage.asp
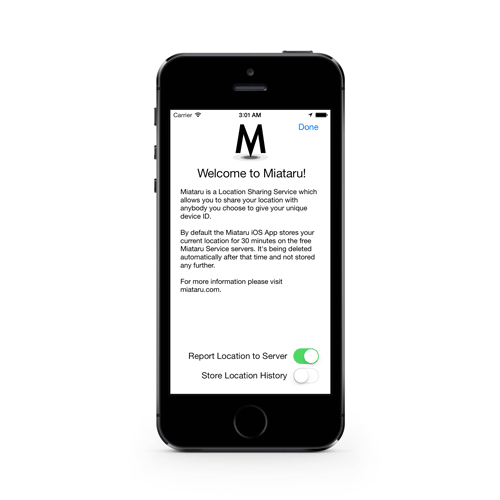
Miataru for iOS is available in the iOS AppStore
After roughly 1,5 months of learning Javascript and Objective-C the iOS application and the publicly available Miataru service launched this week.
If you want to interface with the publicly available instance of the miataru server you can use the URL: http://service.miataru.com. This URL also is pre-configured with the iOS client that got recently available in the AppStore.
Source 1: Miataru for iOS
Source 2: iOS AppStore
Node.js integrated development environment… sort of
I started working on a Node.js project and so far it’s a quite satisfying experience. But what is Node.js?
“Node.js is a software platform that is used to build scalable network (especially server-side) applications. Node.js utilizes JavaScript as its scripting language, and achieves high throughput via non-blocking I/O and a single-threaded event loop.
Node.js contains a built-in HTTP server library, making it possible to run a web server without the use of external software, such as Apache or Lighttpd, and allowing more control of how the web server works. Node.js enables web developers to create an entire web application in JavaScript, both server-side and client-side.” (Wikipedia)
There are a lot of things that are approached differently in Node. One of which is how you deal with code and debuggings.
I come from a world of fully integrated development environments. I had that for C#, it’s there for Java, it’s even there for Objective-C.
But with Node and Javascript it’s a bit different. Even the options you have like NetBeans and Eclipse are… well … Netbeans and Eclipse.
So it’s a bit like a toolbox you are supposed to put together yourself. And in this article I want to describe how a 2-week-beginners development environment for Node looks like. If you got anything to improve or add – go ahead, leave a comment!
Source Control
GIT! I am using GitX and command line git to work with the source control. Nothing special really.
Code Editor
You got a lot of options here. May it be the awesome Sublime Text 2 or Eclipse or NetBeans. I chose Coda 2 since I already got it and was using it for my humble web development intermezzos. It’s awesome and if you’re on Mac you should give it a try!
Debugging Node.js
Now things are getting interesting. To debug Node.js applications you have a lot of options from which a lot of them works quite good. Unfortunately I was not able to find the one IDE that provides all in one – great code editing and good debugging. So I chose to use a stand-alone debugging solution that does the trick in the best way I can think of. It’s called node-inspector and is available on all possible platforms as it seems.
It’s basically using the V8 Javascript engine built-in debugging interfaces and making them available through a local website that you can use to debug. And it really works wonders.
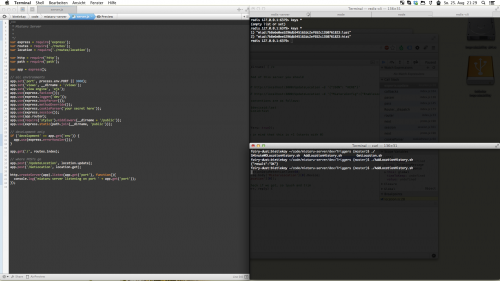
Triggering and Glue
Yeah and the rest of that is a lot of shell. Having at least 4 Terminal windows open and arranged on my desktop alongside the javascript code that I am currently editing.
There’s only one thing left right now which is hindering the code hacking and debugging. And it’s the fact that Node.js in it’s default state does not reload changed local code files after it loaded them once. And this means: When you edit something you would have to manually restart Node.js to see the changes you just made in effect. And that’s where a little tool called Supervisor comes into play. It watches the files of your project and kills+restarts Node.js automatically for you and takes care of that bugging restart-cycle. It just works!
If course there are some more things in regards of writing tests. But this is going to be another article.
Source 1: http://nodejs.org
Source 2: http://en.wikipedia.org/wiki/Node.js
Source 3: http://panic.com/coda/
Source 4: https://github.com/node-inspector/node-inspector
Source 5: https://github.com/isaacs/node-supervisor
Google Latitude is dead, long live Miataru!
I am a long time user of Google Latitude – and since I added a Google Latitude Module to h.a.c.s. almost the whole family started using this service. It’s all about tracking your location.
Google says:
“Latitude has been retired
Google Latitude was retired on August 9th, 2013. Products retired include Google Latitude in Google Maps for Android, Latitude for iPhone, the Latitude API, the public badge, the iGoogle Gadget, and the Latitude website at maps.google.com/latitude.
What does this mean for me?
- You are no longer able to share your location using Latitude….”
We used it for a lot of use cases. If just to know if the other is en-route to a meeting-point or to know if someone arrived safely during a long trip. Or in terms of home automation to let the house know if you are there or somewhere else – for instance to enable or disable the house alarming system or to power up / shutdown the heating if necessary.
After the retirement of Latitude on the 9th of August all those use cases where not doable anymore. Yes there are some tools that do this and that for Location tracking. But when Google Latitude was still active it did not fullfil all use-cases I would have gotten – it was just “good enough”. Now all those subtitutes are not even close to a fraction of the use cases I would have.
Now what? Easy! If nothing works out, you gotta do it yourself!
So I started a new spare-time project I call Miataru. Weird name, eh?
“Miataru or 見当たる is Japanese and means “be found” or “to come across” and it’s meant to be a set of tools to allow the user to track locations and choose how to work with the data as well as how data is stored if at all.” (Miataru.com)
So – this should not be a replacement for anyone for Google Latitude. But the goal is to create a client+server toolset that allows you to cover a lot of use cases around location tracking and the interfacing with other software like home automation.
The server will be written in Javascript using the awesome Node.JS technology and some frameworks along with that. The clients will be written in a mobile client specific language – like Objective-C for iOS.
 For about two weeks I am working on implementing the server and the iOS client. If you want to take part you’re invited! Especially the server and maybe a Webinterface / Web-App will need more love from savvy web developers – certainly more than I am able to give. I am slowly learning my way into all those new (for me) technologies – diving deeper into Javascript and Objective-C was a plan for the longest time now.
For about two weeks I am working on implementing the server and the iOS client. If you want to take part you’re invited! Especially the server and maybe a Webinterface / Web-App will need more love from savvy web developers – certainly more than I am able to give. I am slowly learning my way into all those new (for me) technologies – diving deeper into Javascript and Objective-C was a plan for the longest time now.
So expect some articles here about all the funny things and learnings about NodeJS and Objective-C / iOS development.
Some quick words to all you readers:
If you want to participate in an open source project in NodeJS and Mobile devices you’re invited to join anytime!
Source: http://www.miataru.com