Ich hatte ja schon darüber geschrieben dass ich beim Projekt “LuckyV” mitprogrammiere. Im Zuge dieser Programmierarbeit habe ich auch selbst begonnen GTA RP zu spielen und zu streamen.
Gleich zu Anfang habe ich mir meinen Stream so eingerichtet dass jeweils der aktuelle Spieler-Counter immer im Bild zu sehen war. Ich finde das einfach eine ganze witzige Information vor allem für LuckyV-Interessierte.
Meine ursprüngliche Implementierung war etwas kompliziert – zu kompliziert um sie einfach mit anderen zu teilen.
Daher habe ich mich entschlossen den Zähler in eine eigene Windows Applikation zu verpacken die von Streamern einfach verwendet und in OBS eingebunden werden kann.
Daher gibt es ab sofort frei verfügbar ein Github Repository mit dem Quelltext und der fertig verpackten Applikation.
Das dann in seinen Stream einzubinden ist denkbar einfach:
- Herunterladen – von hier zum Beispiel
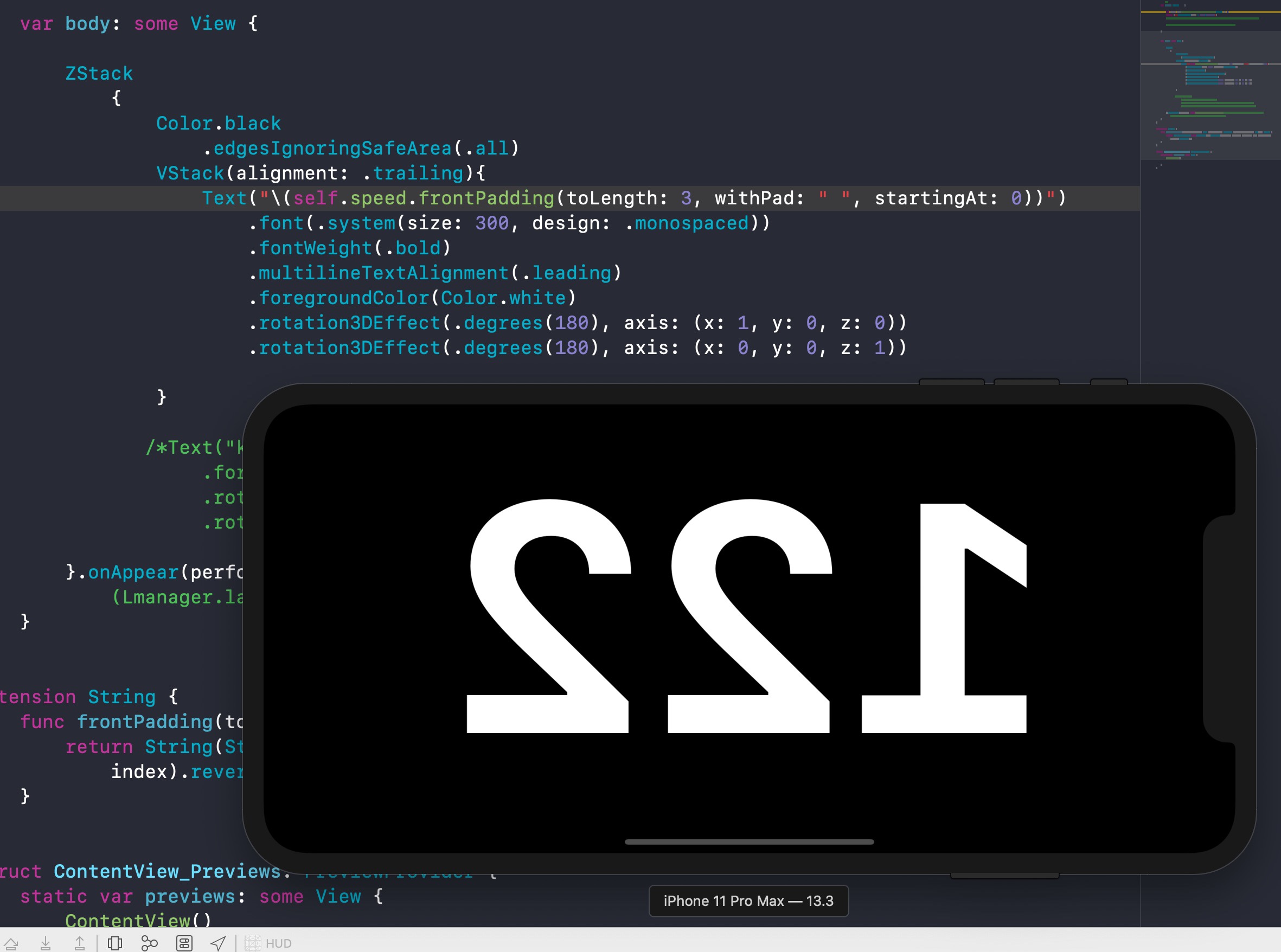
- Starten und prüfen ob die Zahl auch angezeigt wird – es sollte ungefähr so aussehen:

Man kann das nun auf zwei Wegen einbinden.
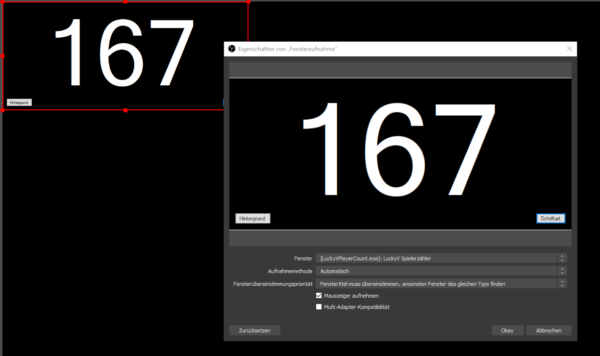
Weg 1: Fensteraufnahme
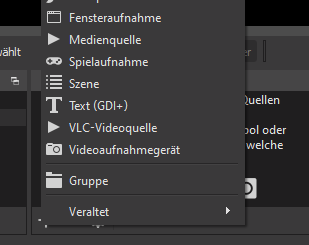
In der Applikation kann man Hintergrundfarben sowie Schriftart und Farbe konfigurieren. Wenn man das erledigt hat wie man es haben will wählt man im Quellenmenü “Fensteraufnahme” und dann das Applikationsfenster.

Diese Quelle kann man dann wie man möchte konfigurieren. z.B. mit Filtern um bis auf die Schrift alles transparent zu gestalten oder oder oder…
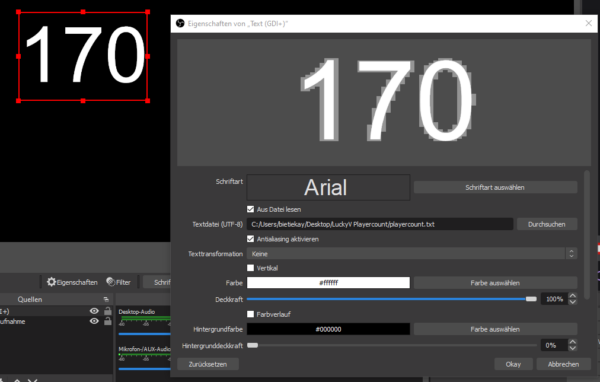
Weg 2: playercount.txt
Wenn die Applikation läuft aktualisiert sie ständig eine Datei “playercount.txt” im gleichen Ordner. Man kann nun OBS so konfigurieren dass diese Datei regelmässig ausgelesen und angezeigt wird.
Dazu fügt man ein “Text (GDI+)” im Quellenmenü hinzu und konfiguriert diese Quelle so dass der Text aus einer Datei gelesen wird:
Hier kann man dann auch beliebig Schriftart, Größe und Farbe konfigurieren.