I am a happy user of the Apple Watch and iPhones in general. It’s working out great for me so far.
There are a couple of features that I would wish where there. And simple things like an hour-chime or hour/half-hour tap are frequently included into the WatchOS updates.
But some of the more specific features just won’t materialize on Apple Watch.
Think of this: You are doing your thing, you know, being a productive member of the society. And apart from the information “What’s next” the information of “When’s next and how long until then” is equally important.
I already had all information – like upcoming events – in my calendar. Why not have the watch display directly on the watch face how long I’ve got until then?!
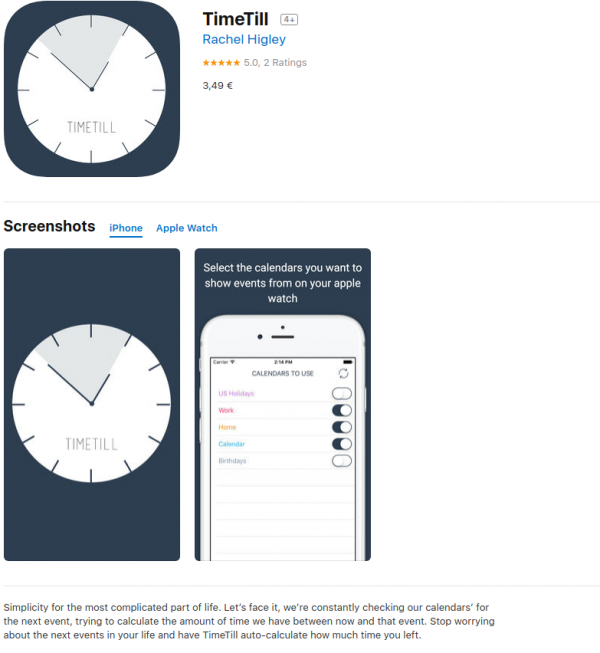
This is where I’ve found an app called “Time Till” by Rachel Higley.
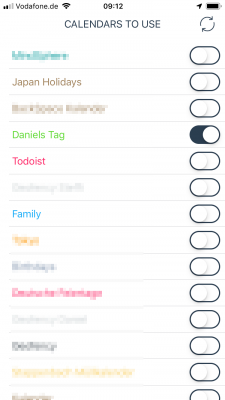
You’re downloading it on your iPhone and when opened up first it will show you a list of your calendars.

You can turn on/off any of them in this app and by doing so you are selecting which of the calendars will be included in the calculation “how long until the next meeting”.
I’ve only selected one calendar which holds those appointments that I need to know how long until then. So it’s not the next work meeting. It’s important things.
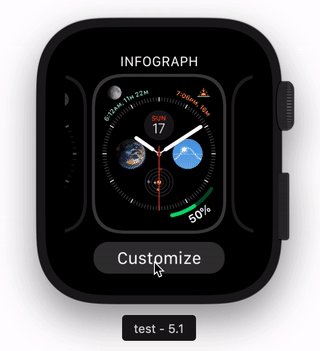
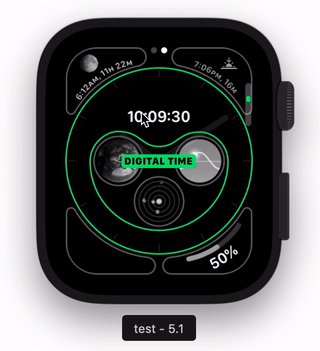
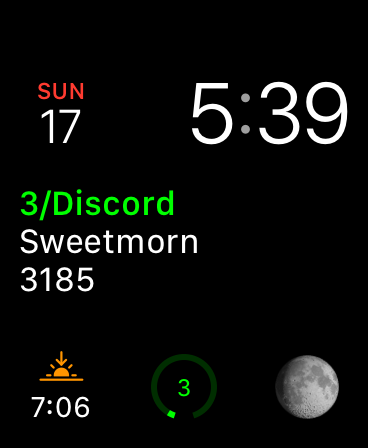
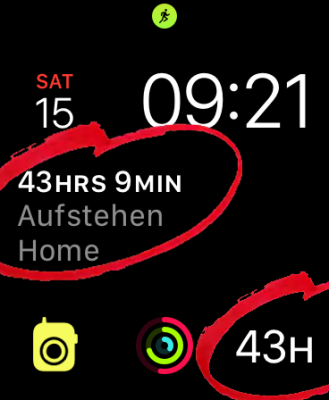
On the watch, however many calendars you’ve selected, it will show you something like this:

So in this case it’ll show the hours until I have to wake-up. Whatever I put into this calendar will show up there. If I want with the name of the event, but most commonly I am using the bottom right version: just the hours/minutes until.
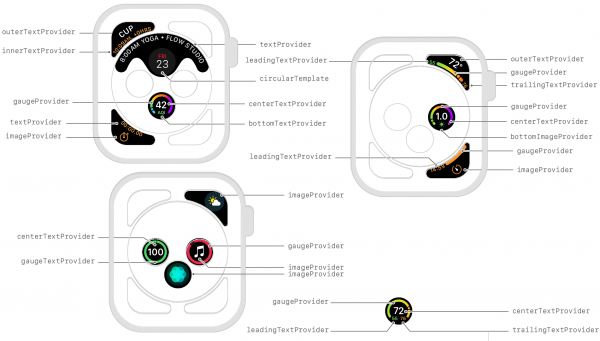
Unfortunately Rachel is quite busy and so there’s no update for the app to also support the new Modular Infograph complications of WatchOS 5 and up.
If you don’t know how those look like, here is a picture I’ve put together from Apples developer documentation:
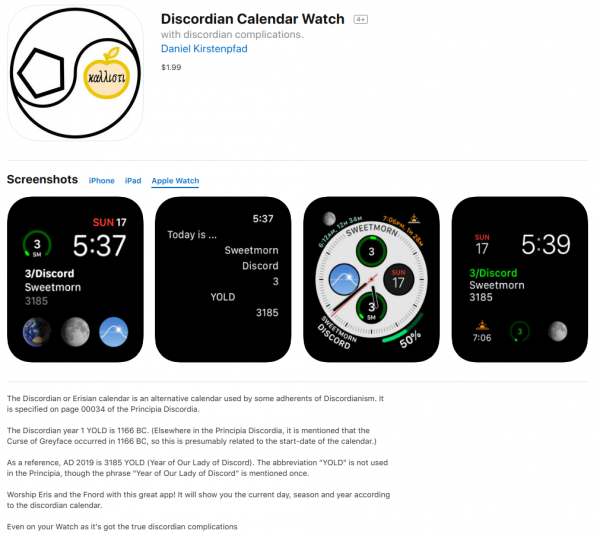
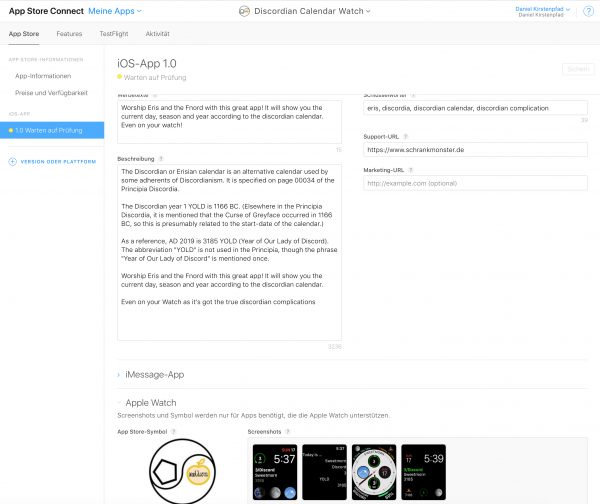
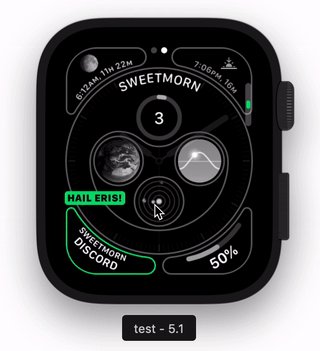
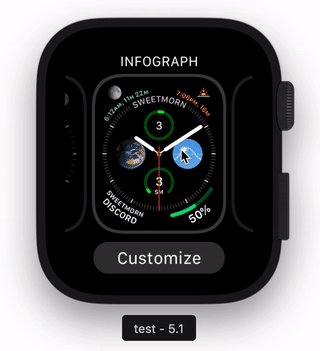
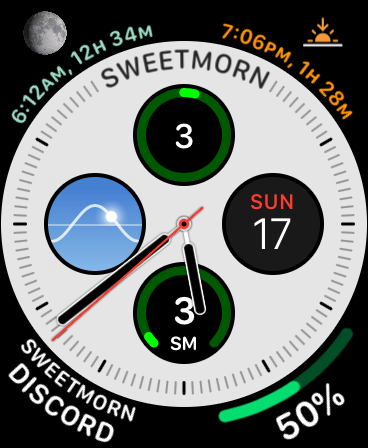
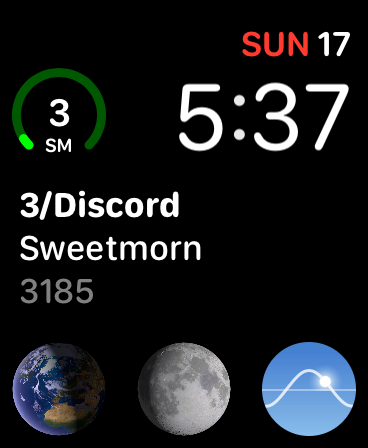
So I am thinking to rewrite the app and include the new complications. In fact: I’ve implemented my “Discordian Calendar Apple Watch Complication” app as a test and exercise to learn how I would be able to rewrite “Time Till”.
Now the only thing I need is to be kissed by the muse that fuels the urge to just get it done :-).