

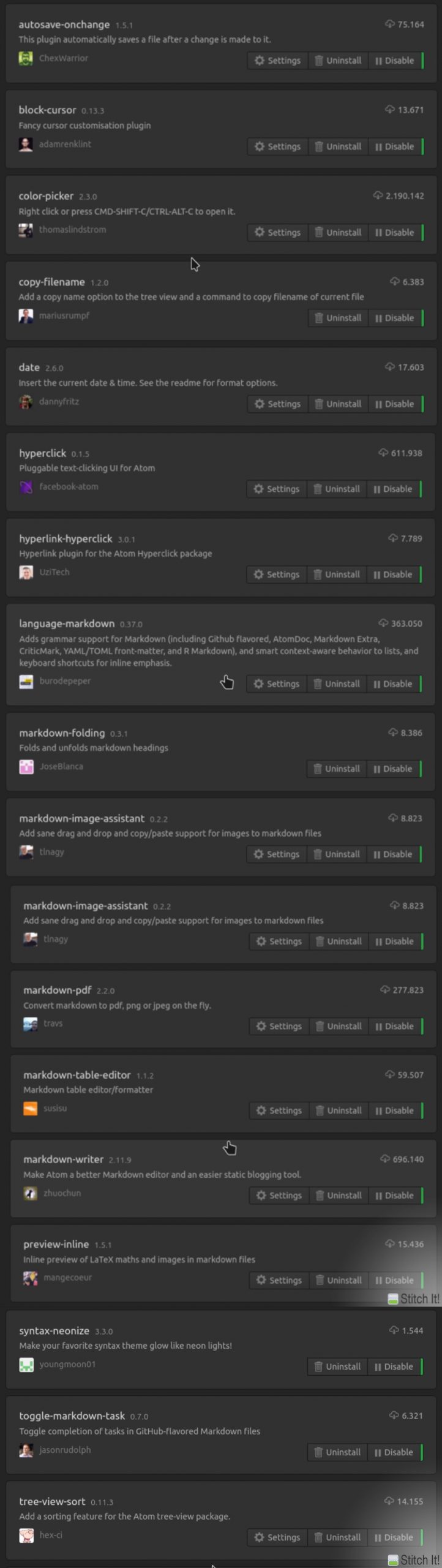
all ATOM editor plugins I am using
Apple Watch repair attempt
After years of use the display of my trusty Apple Watch popped off. It seems the glue had given in and failed.
As there was nothing wrong with the watch otherwise I am attempting a repair.
I’ve got the new adhesive seal, a new force touch sensor and a new battery while I am at it.
Add opening and disassembling was an adventure in itself I had to give up for now as I am missing an exotic Y000 screwdriver.
While I wait for this to arrive – here is the screw I had to stop at:
Odroid Go Advance
You might want to get one of these. Can be ordered since today. Delivered starting February 6th.
It runs emulators up to Playstation 1. Most importantly it will run SNES and NeoGeo flawlessly (so they say).

I will report when mine arrived.
DOS64
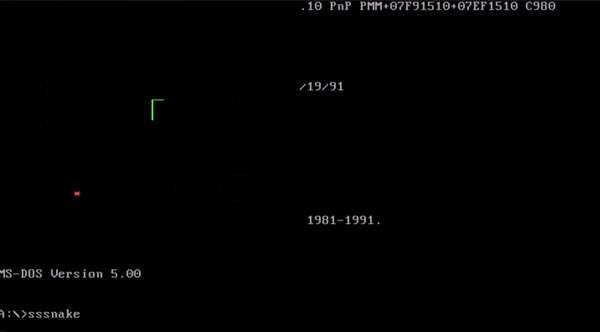
So this is interesting: Normally a Windows program (executable) if you try to run it anywhere else will show a message “cannot be run here” and terminates.
Printing this message is actually done by a little program whos task is to only print out this very message. So it can be overwritten.
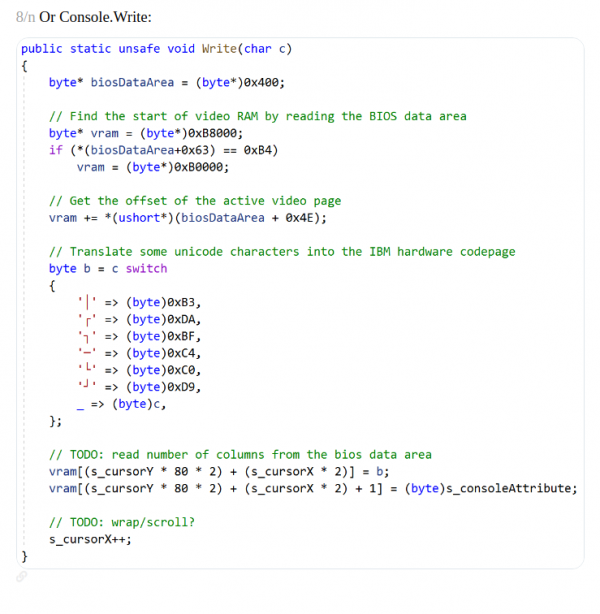
Michael Strehovský did exactly this, very impressively. He documented what he did to get the game “snake”, written in C#, running on DOS instead of the “does not run here” stub. In an executable file that would run both, on standard 90s MS-DOS as well as on Windows with the .NET Framework installed.
He used a quite elaborate toolchain – namely DOS64-stub.
You can read all of this in the full thread. I recommend a deeper dive, as it’s a great start to better understand the inner workings of your computer…
German Train Network Plans
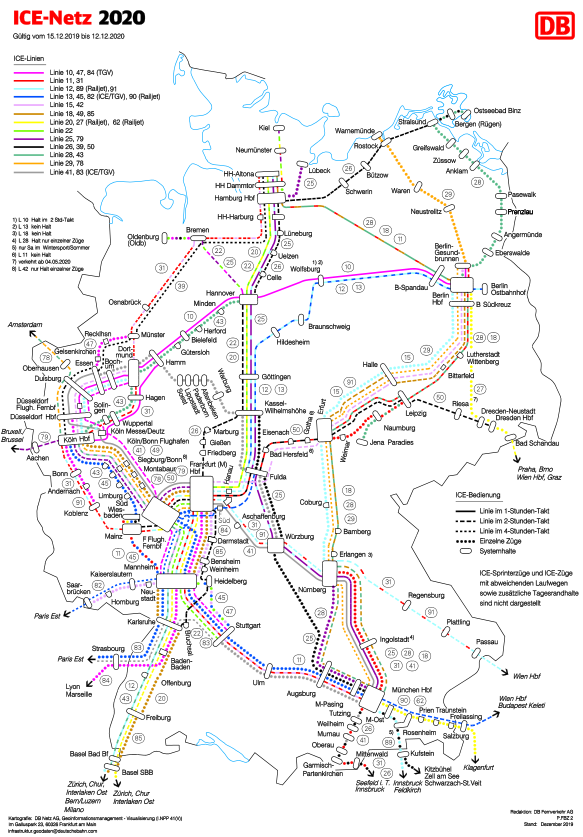
Apparently the german main train operator does offer their regional and nationwide train network in an overall one-pager plan version:
Now, if you take the nationwide one, it looks like this:
It looks okay, but not that great. Given the many examples of proper train network plans.
Someone as well was not satisfied, so this person created one and put it on reddit:
This is so much nicer! Of course this has to be taken with the addition of: there are several “jokes” hidden in the names and lines. Don’t take this as an actual reference – rather go by the official ones.
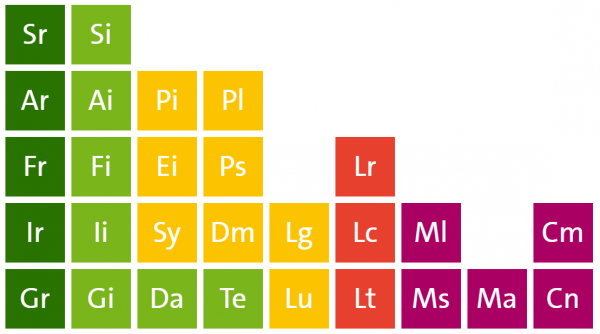
Periodensystem der KI
Jeder kennt das »Periodensystem der Elemente« aus dem Chemieunterricht. Das Periodensystem ist ein intuitiver und schneller »Lego-Baukasten«, der uns unterstützt, komplizierte Zusammenhänge zwischen Bausteinen (Atomen) und Molekülen (Naturstoffe, Steine oder Metalle) intellektuell zu erfassen.
Der amerikanische Informatiker Kristian Hammond hat den Versuch unternommen, eine Lingua Franca für künstliche Intelligenz zu konzipieren. In Anlehnung an die Chemie bezeichnet er sie als »Periodensystem der Künstlichen Intelligenz«.
Das Periodensystem der Künstlichen Intelligenz unterstützt dabei, den Begriff KI auf Geschäftsprozesse abzubilden und ein Verständnis der Elemente aufzubauen – ähnlich wie im Periodensystem der chemischen Elemente. Der Ansatz hilft beim Verständnis und bei der Einschätzung von Marktreife, Aufwänden, benötigtem Maschinentraining sowie Wissen und Erfahrungen der Mitarbeiter.
when AI dreams…
Video incoorporating image processing via python and BigGAN adversarial artificial neural network to breed new images. There are papers about “high fidelity natural image synthesis”.
Anthony Baldino – Like Watching Ghosts from his recently released album Twelve Twenty Two
Anthony Baldino
multi-Protocol to MQTT tool
When you are dealing with IoT protocols, especially at hobby-level, you probably came across the MQTT protocol and the challenge to have all those different devices that are supposed to be connected actually get connected – preferably using the MQTT protocol.
Recently this little project came to my attention:
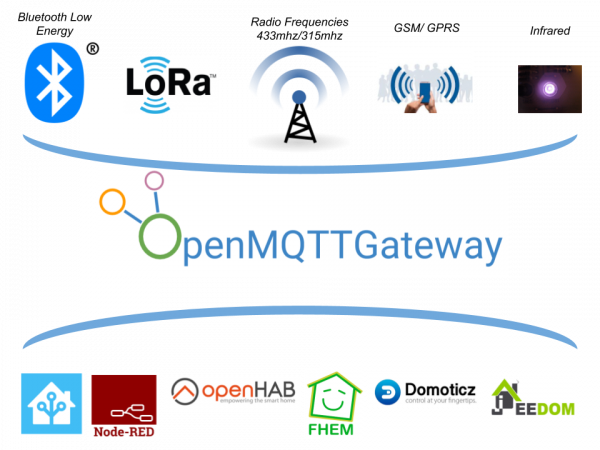
OpenMQTTGateway project goal is to concentrate in one gateway different technologies, decreasing by the way the number of proprietary gateways needed, and hiding the different technologies singularity behind a simple & wide spread communication protocol: MQTT.
OpenMQTTGateway
OpenMQTTGateway support very mature technologies like basic 433mhz/315mhz protocols & infrared (IR) so as to make your old dumb devices “smart” and avoid you to throw then away. These devices have also the advantages of having a lower cost compared to Zwave or more sophisticated protocols. OMG support also up to date technologies like Bluetooth Low Energy (BLE) or LORA.
Of course, there is a compatible device list…
bootable disks and raw disk copies
Every once in a while I need to take an image or duplicate an SSD/SDCard/Harddisk. And it’s gotten quite complicated to get the proper formatting and alignment when you want to achieve certain things.
For example creating a EFI compatible bootable USB stick is not as straight forward as one would think.
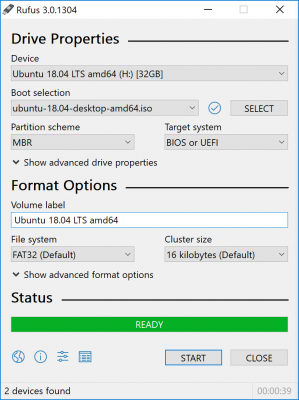
In those cases, a tool called rufus helps:
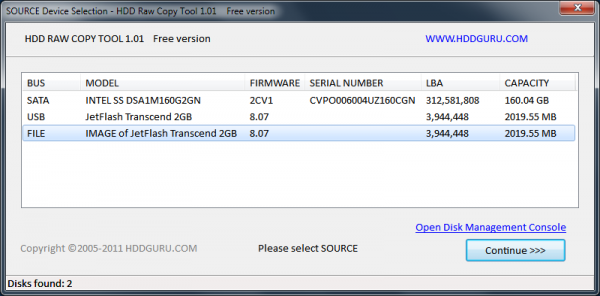
For all other cases I am using the HDDGuru tool on Windows.
HDD Raw Copy Tool is a utility for low-level, sector-by-sector hard disk duplication and image creation.
- Supported interfaces: S-ATA (SATA), IDE (E-IDE), SCSI, SAS, USB, FIREWIRE.
- Big drives (LBA-48) are supported.
- Supported HDD/SSD Manufacturers: Intel, OCZ, Samsung, Kingston, Maxtor, Hitachi, Seagate, Samsung, Toshiba, Fujitsu, IBM, Quantum, Western Digital, and almost any other not listed here.
- The program also supports low-level duplication of FLASH cards (SD/MMC, MemoryStick, CompactFlash, SmartMedia, XD) using a card-reader.
HDD Raw Copy tool makes an exact duplicate of a SATA, IDE, SAS, SCSI or SSD hard disk drive. Will also work with any USB and FIREWIRE external drive enclosures as well as SD, MMC, MemoryStick and CompactFlash media.
Podcast Search Engine
When you need something to listen to it could be Podcasts that you are missing in your life.
A good place to start with those is a directory of podcasts, that even helps with categories and search functionality. Just like fyyd:
Of course as you can find all sorts of podcast there you can also find ours.
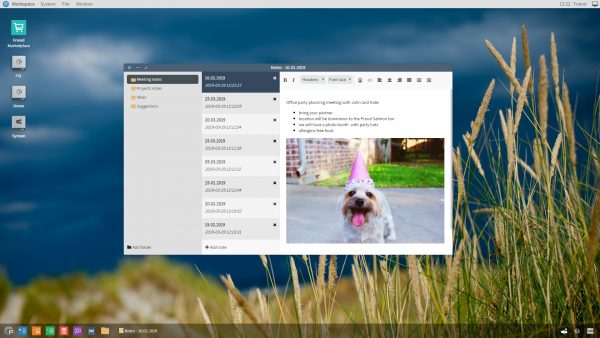
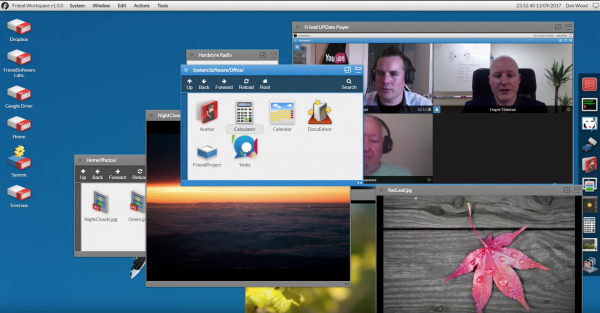
FriendOS – OS concept in your browser
brace for marketing:
Friend OS, a modular, fully-customizable operating system accessible via any device that can support a modern web browser, or Friend’s Android and iOS apps. Friend OS leverages Internet and blockchain technologies to offer all the features of a commercial operating system, but one that gives you access to a secure and private cloud-based virtual desktop anytime, anywhere, no matter what hardware or software you use.
So what does this all mean? It’s apparently a web application scaled up to behave and be used like an operating system. It encapsulates an application and directory/filesystem like concept and essentially lives in one of your browser windows.
As long as you’ve got a supported browser, all your apps and data will be accessible through this. They claim.
It’s interesting as there is a lot of open source in there and even some docker effort made to get it running. Seems abandoned / not updated at the time of writing, but it’s a nice concept to begin with anyways.
Hack-The-Planet Podcast: Episode 17
- Podcast Landing Page – https://podcast.hack-the-planet.tv/
- Bootstrap Framework – https://getbootstrap.com/
- Font Awesome: https://fontawesome.com/start
- Hack-the-Planet Podcast auf Google: https://podcasts.google.com/?feed=aHR0cHM6Ly9wb2RjYXN0LmhhY2stdGhlLXBsYW5ldC50di9mZWVkL21wMy8&ved=0CAAQ4aUDahcKEwj46bfIrY_nAhUAAAAAHQAAAAAQAQ&hl=en-DE
- Marc Bosch als Bürgermeister – Neufahrn – https://www.boschneufahrn.de/
- Bluetooth Adapter Mpow 2 in 1 – https://www.amazon.de/gp/product/B07X8VGV3G/
- Amazon Order History – https://chrome.google.com/webstore/detail/amazon-order-history-repo/mgkilgclilajckgnedgjgnfdokkgnibi
- Camel Camel Camel – https://de.camelcamelcamel.com/
- Ansible – https://www.ansible.com/
- Ansible für Windows: https://docs.ansible.com/ansible/latest/user_guide/intro_windows.html
- Puppet – https://puppet.com/
- YAML – https://en.wikipedia.org/wiki/YAML
- Chef – https://www.chef.io/
- PSMQTT – https://github.com/eschava/psmqtt
- Bon Pflicht – Kassengesetz – https://www.haufe.de/steuern/gesetzgebung-politik/gesetz-gegen-manipulation-an-kassensystemen/kasseng-hintergrund-und-technische-sicherheitsmassnahmen_168_344414.html
- Teilnahmebedingungen eBon bei REWE: https://www.rewe.de/payback/teilnahmebedingungen-ebon/
- BPA – https://en.wikipedia.org/wiki/Bisphenol_A
- Floating Point numbers not associative – https://floating-point-gui.de/
generative art: flowers
It started with this tweet about someone called Ayliean apparently drawing a plant based upon set rules and rolling a dice.
And because generative art in itself is fascinating I am frequently pulled into such things. Like this dungeon generator or these city maps or generated audio or face generators or buildings and patterns…
On the topic of flowers there’s another actual implementation of the above mentioned concept available:
LED sphere
Jiří Praus@jipraus has made a nice LED sphere.
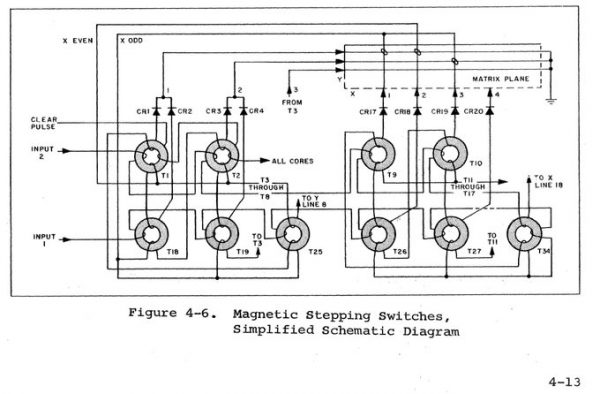
TubeTime and BitSavers
I was pointing to BitSavers before. And I will do it again as it’s a never ending source of joy.
Now some old schematics had been spilled into my feeds that show how logic gates had been implemented with transformers only.
And not only BitSaver is on this path of sharing knowledge, also TubeTime is such a nice account to follow and read.
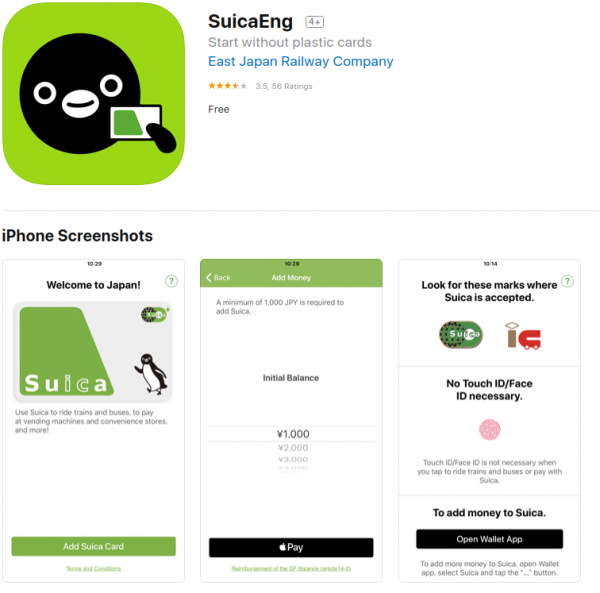
Travel Tip: get an electronic public transport card in Japan without any hassle (iOS)
Previously you had to be in Japan or to have a japanese AppStore account to get access to software that allows you to manage and add SUICA cards to your wallet and use it right-away for public transport.
Now with the 2020 olympics approaching more and more tourist support-apps are made available to non-japanese audiences.
Just like this little helper:
So the scenario was: You arrive at an airport in Japan. And the first thing you needed to do to use the public transport system was to get such a SUICA card either purchased or topped-up.
This is a straight forward process and they even came up with “Tourist SUICA” cards that will deactivate themselves after a certain amount of time and are cheaper to purchase upfront – still it was a process you had to know how it works.
With the above helper app you’re simply doing this:
- Download app.
- Make sure you’ve got Apple Pay set-up with at least one of your credit cards
- Use the SuicaEng app to create a brand new SUICA card out of thin air and top it up right there.
- (optional) push your SUICA card to your watch to simplify the purchase processes even more – you’ll just tap your wrist to pass through gates or purchase goods.
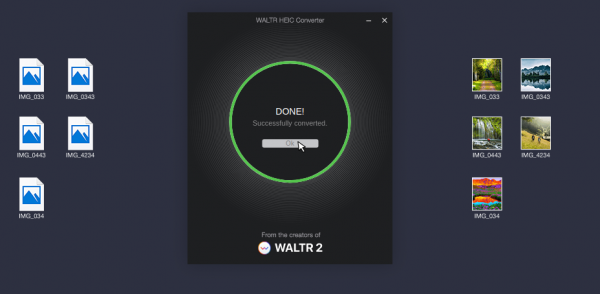
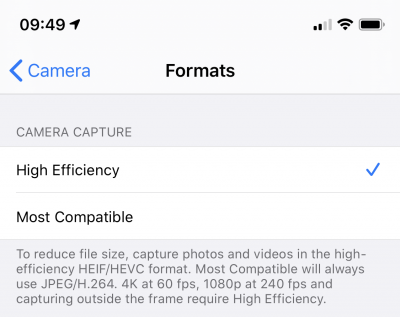
batch convert HEIF/HEIC pictures
When you own a recent iOS device (iOS 11 and up) you’ve got the choice between “High Efficiency” or “Most Compatible” as the format all pictures are being stored by the camera app.
Most Compatible being the JPEG format that is widely used around the internet and other cameras out there and the “High Efficiency” coming from the introduction of a new file format and compression/reduction algorithms.

A pointer to more information about the format:
High Efficiency Image File Format (HEIF), also known as High Efficiency Image Coding (HEIC), is a file format for individual images and image sequences. It was developed by the Moving Picture Experts Group (MPEG) and is defined by MPEG-H Part 12 (ISO/IEC 23008-12). The MPEG group claims that twice as much information can be stored in a HEIF image as in a JPEG image of the same size, resulting in a better quality image. HEIF also supports animation, and is capable of storing more information than an animated GIF at a small fraction of the size.
Wikipedia: HEIF
As Apple is aware this new format is not compatible with any existing tool chain to work with pictures from cameras. So you would either need new, upgraded tools (the Apple-way) or you would need to convert your images to the “older” – not-so-efficient JPEG format.
To my surprise it’s not trivial to find a conversion tool. For Linux I’ve already wrote about such a tool here.
For macOS and Windows, look no further. Waltr2 is an app catering your conversion needs with a drag-and-drop interface.
It’s advertised as being free and offline. And it works a treat for me.
Drawing Transit Maps
Almost exactly 1 year ago I wrote about transit maps. And it seems to be a recurring topic. And rightfully so – it’s an interesting topic.
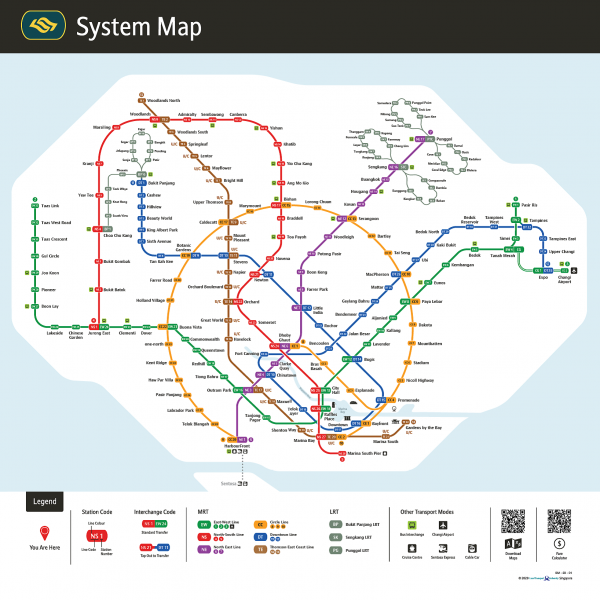
Along the presentation of a redesigned Singapore transit map, there’s more content to gather on the “Transit Mapping Symposium” website.
The “Transit Mapping Symposium” will take place in Seoul / South-Korea on 20/21st of April 2020 with researchers and designers meeting up.
The Transit Mapping Symposium is a yearly international gathering of transport networks professionals, a unique opportunity to share achievements, challenges and vision.
Our participants and speakers include experts from all fields of the industry:
– Mapmakers
– Network Operators
– Transport Authorities
– Digital Platforms
– Designers
generative art: 36c3 generator
As I am a bit late to the party on this: There’s, just like last year, a nice generative art tool provided by bleeptrack to generate your very own 36c3 themed headlines/logos:
Hack-The-Planet Podcast: Episode 16
Links:
- Exa – https://twitter.com/oocx/status/1213820805928194048
- Exa website: https://the.exa.website/
- Ubuntu 4GB Raspi 4 Fix: https://bugs.launchpad.net/ubuntu/+source/linux-raspi2/+bug/1848790
- Ubuntu 19.10: http://cdimage.ubuntu.com/releases/19.10/release/
- Ubuntu Fix: https://www.cnx-software.com/2019/11/04/raspberry-pi-4-4gb-models-usb-ports-dont-work-on-ubuntu-19-10/
- Fabians YouTube Kanal: https://www.youtube.com/user/fabse007/videos
- Docker Local-Persist: https://github.com/MatchbookLab/local-persist
- Smartes Katzenklo LuluPet – https://www.lulupet.co/
- RaspberryPi as USB Ethernet – https://www.raspberrypi.org/forums/viewtopic.php?t=245810
- SimpleHUD im App Store – https://apps.apple.com/de/app/simplehud/id1493003994
- Was ist Zeit / Steini – https://media.ccc.de/v/36c3-oio-195-was-ist-zeit-
- Doppelspalt Experiment – https://www.youtube.com/watch?v=3ohjOltaO6Y
- Machine Dreams / Joscha Bach – https://media.ccc.de/v/DS2017-8820-machine_dreams
- Chost in the Machine / Joscha Bach – https://media.ccc.de/v/35c3-10030-the_ghost_in_the_machine
- Elektronengehirne / Joscha Bach – https://chaosradio.de/cr187-elektronengehirne
- Was hat die PSD2 je für uns getan / Henryk Plötz – https://media.ccc.de/v/36c3-10717-was_hat_die_psd2_je_fur_uns_getan
- Das nützlich-unbedenklich Spektrum / fefe – https://media.ccc.de/v/36c3-10608-das_nutzlich-unbedenklich_spektrum
- Der Deep Learning Hype / Nadja Geisler, Benjamin Hättasch – https://media.ccc.de/v/36c3-11006-der_deep_learning_hype
- Clarkesche Gesetze – https://de.wikipedia.org/wiki/Clarkesche_Gesetze
- Magisches Denken – https://de.wikipedia.org/wiki/Magisches_Denken
- Spurious Correlations – https://www.tylervigen.com/spurious-correlations
- Scheinkorrelation – https://de.wikipedia.org/wiki/Scheinkorrelation
- Quantenverschränkung – https://de.wikipedia.org/wiki/Quantenverschr%C3%A4nkung
- Blauer Engel für Software / Maria Köhn und Eva Kern – https://media.ccc.de/v/36c3-10852-wie_klimafreundlich_ist_software
- LINQ – https://docs.microsoft.com/en-us/dotnet/csharp/programming-guide/concepts/linq/
- Kaffeemaschine mit 3D Drucker verbessern – https://www.youtube.com/watch?v=loYx0kuW_8Y
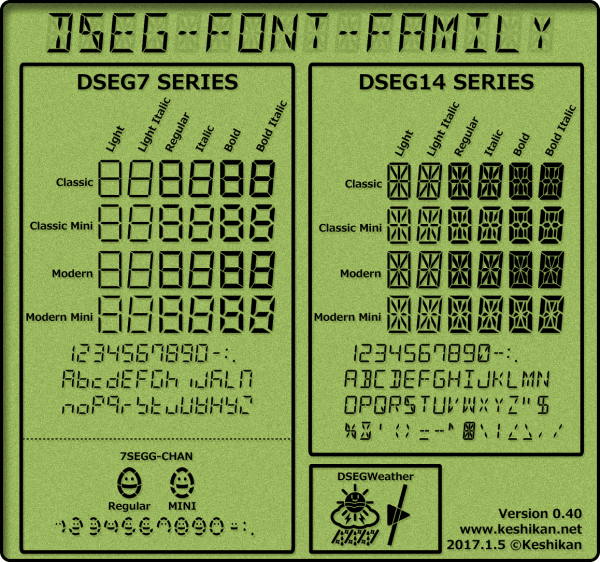
a proper 7-segment / 14-segment font
DSEG is a free font family, which imitate seven and fourteen segment display(7SEG,14SEG). DSEG have special features:
- DSEG includes the roman-alphabet and symbol glyphs.
- More than 50 types are available.
- True type font(*.ttf) and Web Open Type File Format (*.woff, *.woff2) are in a package.
- DSEG is licensed under the SIL Open Font License 1.1.
Get it here.
can it play? maybe? probably!?
Sometimes you come across things in documentations. You read them. And then you read them again.
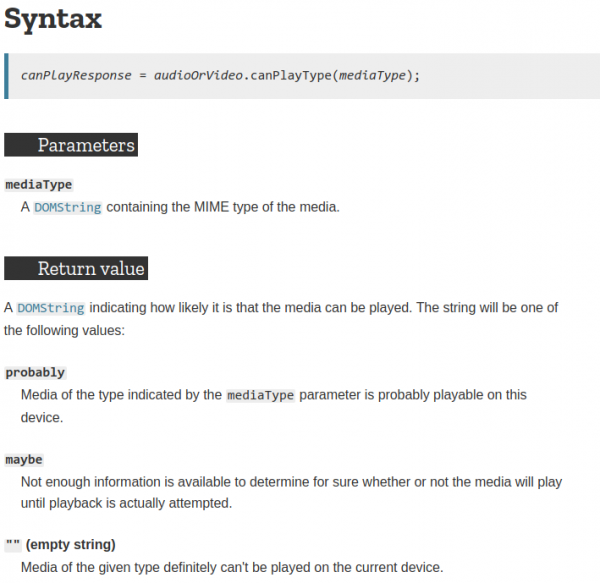
And then you write a post about it. May I present HTMLMediaElement.canPlayType():
It almost feels like we’ve made a step forward into a more probabilistic approach of computing…
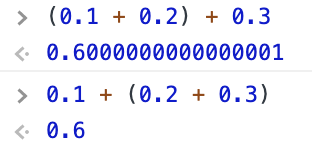
Reminder: addition of floating point numbers is NOT associative
Reminder: addition of floating point numbers is NOT associative… (0.1 + 0.2) + 0.3 ≠ 0.1 + (0.2 + 0.3) …and this is true in basically _any_ language that uses floating point numbers. Here it is in javascript in the browser console:
Mark Kriegsman on Twitter

TIL: Pi Zero and Pi4 can be used as USB ethernet adapters
And if you want it too, there is the how-to available on the RaspberryPi forum.
dangerously curious bitcoins
Some things you find on GitHub are more interesting and frightening than others.
This one is both and some more. What is it you ask?
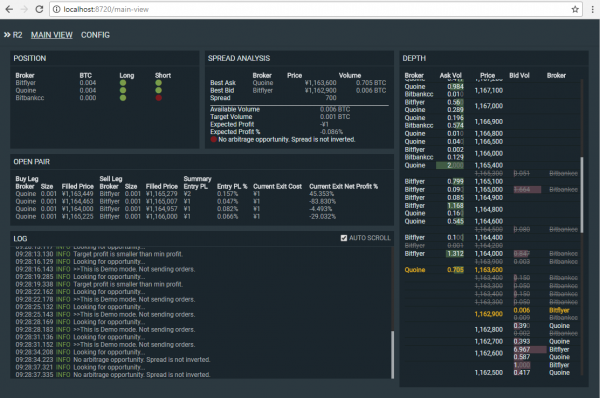
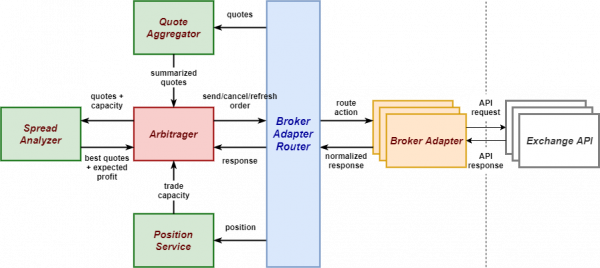
R2 Bitcoin Arbitrager is an automatic arbitrage trading application targeting Bitcoin exchanges.
So it’s buying and selling Bitcoins. And it’s doing this on different markets.
On the topic of arbitrage Wikipedia has something to say:
In economics and finance, arbitrage is the practice of taking advantage of a price difference between two or more markets: striking a combination of matching deals that capitalize upon the imbalance, the profit being the difference between the market prices at which the unit is traded.
https://en.wikipedia.org/wiki/Arbitrage
For example, an arbitrage opportunity is present when there is the opportunity to instantaneously buy something for a low price and sell it for a higher price.
Now this already is the second version of the tool and already 2 years old. See it as some sort of interesting archeological specimem. Please refrain to actually so something harmful with it.
I am writing this down here because apart from it’s obvious horrors this is a good starting point to understand how these computer-trading-systems do work in principle.
Given that an architectural drawing is also included it gives all sorts of starting points to thoughts.
Also. What could possibly go wrong if a tool to buy/sell on actual markets with actual bitcoins is confident enough to include the “maxTargetProfit” configuration option. Effectively setting the top-line of profit you’re going to make!!!111
Celebrate Mungday
Setting Orange 5 Chaos: The Apostle Hung Mung’s Holyday. Sage of Ancient China, and Official Discordian Missionary to the Heathens. He who originally devised the Sacred Chao, which was promptly ripped off by the Taoists. Patron to Discordians who enjoy television static.
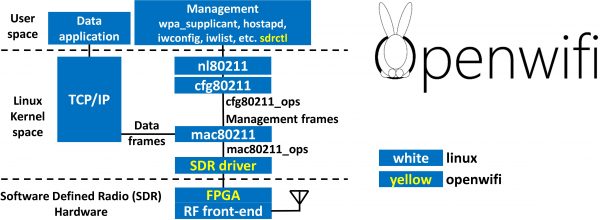
Linux mac80211 compatible full-stack Wi-Fi design based on SDR
In a tweet we were given an early christmas present – open-sdr released an open source software Wi-Fi stack that utilizes software-defined-radio technology to implement actual working Wi-Fi.
Features:
- 802.11a/g; 802.11n MCS 0~7; 20MHz
- Mode tested: Ad-hoc; Station; AP
- DCF (CSMA/CA) low MAC layer in FPGA
- Configurable channel access priority parameters:
- duration of RTS/CTS, CTS-to-self
- SIFS/DIFS/xIFS/slot-time/CW/etc
- Time slicing based on MAC address
- Easy to change bandwidth and frequency:
- 2MHz for 802.11ah in sub-GHz
- 10MHz for 802.11p/vehicle in 5.9GHz
- On roadmap: 802.11ax
See this demonstration:
TESLA PowerWall 2 Security Shenanigans
EXECUTIVE SUMMARY
- GUI wide open.
- Default password on WiFi and management interface
- Attacker can cause financial damage to consumer
- Attacker can dump entire PW Load into the grid at once
- Attacker can oscilate between CHARGING and DUMPING (microseconds, the poor sub-station!)
- Attacker can change grid codes.
More here. At least somebody looked into the security and attack potential of these things.
Aftermath is ended: Maleye
The 73rd and Last Day of the Season of The Aftermath. Eye Day is celebrated by playing Discordian Games.
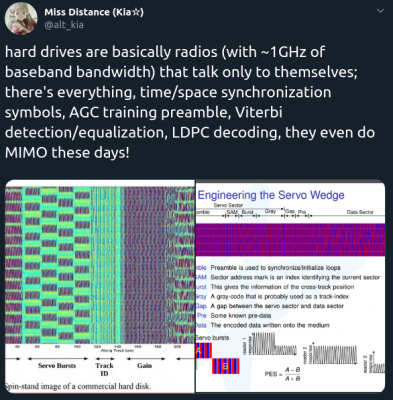
time/space synchronization symbols, AGC training preamble, Viterbi detection/equalization, LDPC decoding and MIMO
Of course this post is talking about hard disks. The ones with spinning disks and read/write heads flying very close to the spinning disks surface.
There are several links to the source papers and works discussing the findings – take look into this nice rabbit hole:
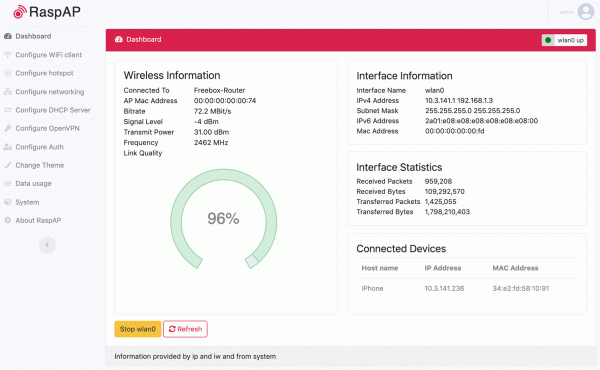
RaspberryPis to Access Points!
Current generations of RaspberryPi single board computers (from 3 up) already got WiFi on-board. Which is great and can be used, in combination with the internal ethernet or even additional network interfaces (USB) to create a nice wired/wireless router. This is what this RaspAP project is about:
This project was inspired by a blog post by SirLagz about using a web page rather than ssh to configure wifi and hostapd settings on the Raspberry Pi. I began by prettifying the UI by wrapping it in SB Admin 2, a Bootstrap based admin theme. Since then, the project has evolved to include greater control over many aspects of a networked RPi, better security, authentication, a Quick Installer, support for themes and more. RaspAP has been featured on sites such as Instructables, Adafruit, Raspberry Pi Weekly and Awesome Raspberry Pi and implemented in countless projects.

This really is going to be very useful while on travels. I plan to replace my GL-INET router, which shows signs of age.