Funny how the house reacts to our presence…
OpenFood Facts

To replace MyFitnessPal in our toolchain I am on the hunt for at least some quality food fact data.
The Open Food Facts data base seems to be one source – although in sparse and questionable quality (after first initial testing).
There is a comprehensive documentation about the fields of data supported. And there are several formats that the raw data can be downloaded in.
There are ready-made applications available as well. Definitly worth looking into further.
smart OpenVPN client for iOS
There is a free and well integrated OpenVPN client for iOS devices already. And as much as this one works quite well it’s also lacking some comfort features that are now made available through alternative iOS client implementations of OpenVPN.
OpenVPN is an open-source commercial software that implements virtual private network techniques to create secure point-to-point or site-to-site connections in routed or bridged configurations and remote access facilities. It uses a custom security protocol that utilizes SSL/TLS for key exchange.
https://en.wikipedia.org/wiki/OpenVPN
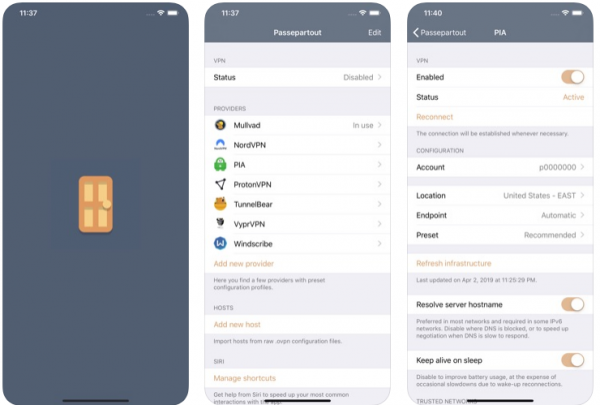
Meet Passepartout. The iOS OpenVPN client that comes with lots of comfort features. Of main interest for me is that Passepartout is aware of the connection you’re currently using and can adopt it’s VPN tunnel status accordingly.
Passepartout is a smart OpenVPN client perfectly integrated with the iOS platform. Passepartout is the only app you need for both well-known OpenVPN providers and your personal OpenVPN servers.
collection of pure bash alternatives to external processes
The goal of this book is to document commonly-known and lesser-known methods of doing various tasks using only built-in
https://github.com/dylanaraps/pure-bash-biblebashfeatures. Using the snippets from this bible can help remove unneeded dependencies from scripts and in most cases make them faster. I came across these tips and discovered a few while developing neofetch, pxltrm and other smaller projects.
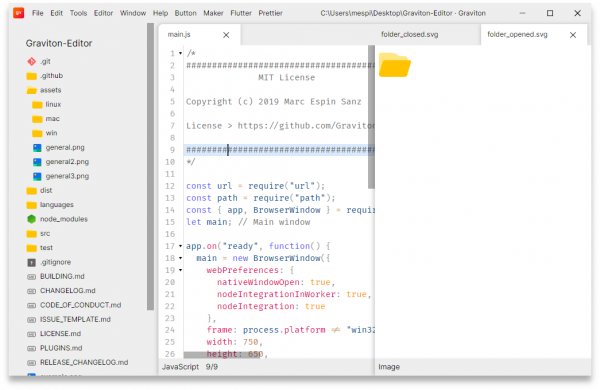
Graviton: another javascript based code editor
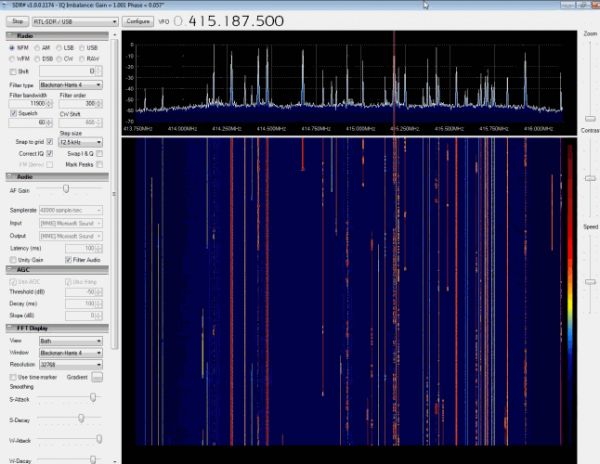
the big list of RTL-SDR supported software
RTL-SDR is a very cheap ~$25 USB dongle that can be used as a computer based radio scanner for receiving live radio signals in your area (no internet required). Depending on the particular model it could receive frequencies from 500 kHz up to 1.75 GHz. Most software for the RTL-SDR is also community developed, and provided free of charge.
The origins of RTL-SDR stem from mass produced DVB-T TV tuner dongles that were based on the RTL2832U chipset. With the combined efforts of Antti Palosaari, Eric Fry and Osmocom (in particular Steve Markgraf) it was found that the raw I/Q data on the RTL2832U chipset could be accessed directly, which allowed the DVB-T TV tuner to be converted into a wideband software defined radio via a custom software driver developed by Steve Markgraf. If you’ve ever enjoyed the RTL-SDR project please consider donating to Osmocom via Open Collective as they are the ones who developed the drivers and brought RTL-SDR to life.
https://www.rtl-sdr.com/about-rtl-sdr/
And since the hardware is so affordable there’s lots of software and therefore things that can be done with it.
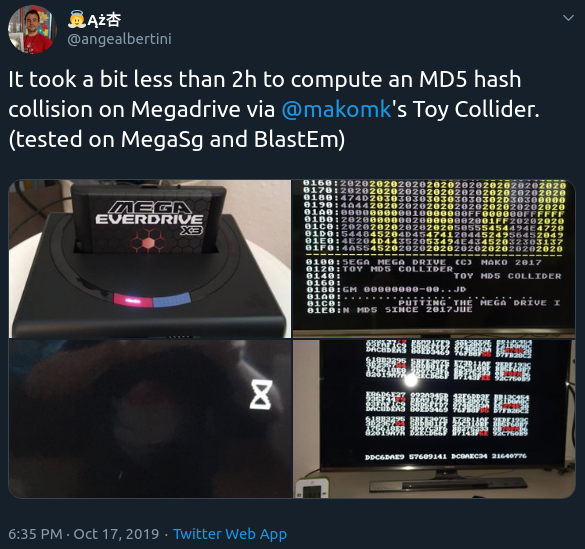
How long does it take a MegaDrive to calculate a MD5 hash collision?
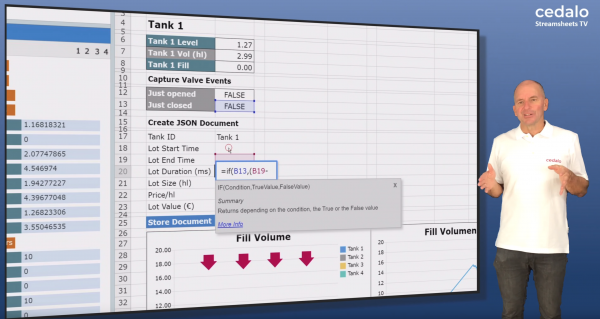
Streamsheets
Streamsheets is, similar to NodeRed, a tool to step in between MQTT data coming in and something being done with it. Just other than NodeRed it is not based on flows but on a spreadsheet that executes in it’s entirety everytime a step is made.
Streamsheets are a new spreadsheet technology specifically designed for real-time data stream processing and the opportunities of digitization and the Industrial IoT.
Streamsheets
SwiftUI on the Web
SwiftUI is the new cool kid on the block when it comes to iOS/iPadOS/macOS application development.
As Apple announced SwiftUI early 2019 it’s naturally only focussing on making all the declarative UI goodness available for the Apple operating systems. No non-apple platforms in focus. Naturally.
But there are ways. With the declarative way of creating user interfaces one apparently can simply start to re-implement the UI controls and have them render as HTML / Javascript…
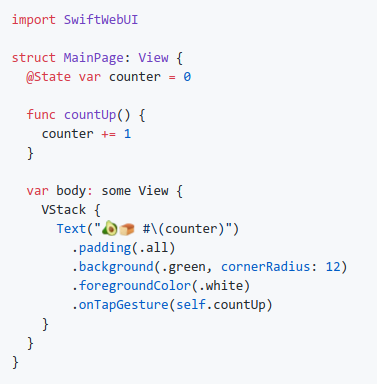
The SwiftWebUI project is aiming to do so:
Unlike some other efforts this doesn’t just render SwiftUI Views as HTML. It also sets up a connection between the browser and the code hosted in the Swift server, allowing for interaction – buttons, pickers, steppers, lists, navigation, you get it all!
In other words: SwiftWebUI is an implementation of (many but not all parts of) the SwiftUI API for the browser.
To repeat the Disclaimer: This is a toy project! Do not use for production. Use it to learn more about SwiftUI and its inner workings.
SwiftWebUI
Making a RISC-V operating system using Rust
As RISC-V progressively challenges the existing ARM processor ecosystem it’s interesting to see more and more software projects popping up that aim that RISC-V architecture.
Here’s one project that aims to develop (and explain along the way) how to create an operating system from scratch. On top of the RISC-V specifics this tutorial also aims to teach how this all can be done in a programming language called Rust.
Keep in mind that all of this is done on a baremetal system. No other software is running.
RISC-V (“risk five”) and the Rust programming language both start with an R, so naturally they fit together. In this blog, we will write an operating system targeting the RISC-V architecture in Rust (mostly). If you have a sane development environment for RISC-V, you can skip the setup parts right to bootloading. Otherwise, it’ll be fairly difficult to get started.
This tutorial will progressively build an operating system from start to something that you can show your friends or parents — if they’re significantly young enough. Since I’m rather new at this I decided to make it a “feature” that each blog post will mature as time goes on. More details will be added and some will be clarified. I look forward to hearing from you!
The Adventures of OS
Hack-The-Planet Podcast: Episode 11
REST-API testing: Reqres
I am back again and developing some smaller APIs for my own use.
As I am learning a new programming language and framework (SwiftUI) and for my little learning project I need to also implement a server backend. Implementing a RESTful service is quite straight-forward but for testing and UI prototyping I actually want to do some testing before really setting up the server side.
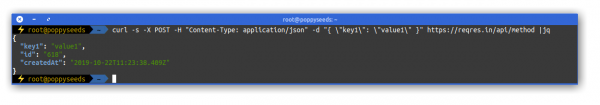
To easily test RESTful calls without actually implementing anything I found that Reqres is a quite useful tool to have in the toolbelt:
Apart from some pre-set-up API endpoints with dummy data (like users, …) it also features a request mirror service.
With that you can simply throw a JSON document into the general direction of Reqres and it will put a timestamp on it and return it right away.
Like so:
Writing Network Drivers in C#
Somebody had to do it. Maximilian Stadlmeier did:
User space network drivers on Linux are often used in production environments to improve the performance of network-heavy applications. However, their inner workings are not clear to most
programmers who use them. ixy aims to change this by providing a small educational user space network driver, which is gives a good overview of how these drivers work, using only 1000 lines of C code.
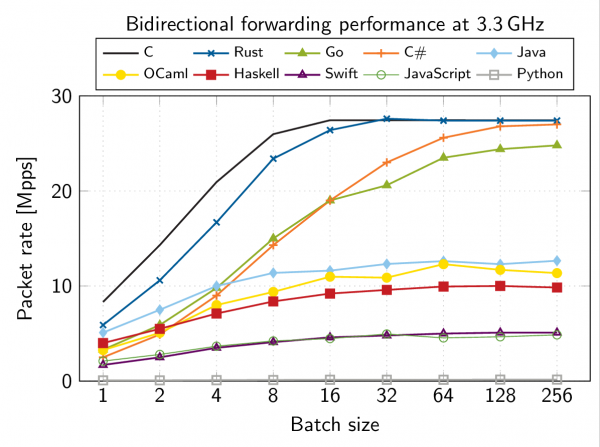
While the language C is a good common denominator, which many developers are familiar with, its syntax is often much more dicult to read than that of more modern languages and makes the driver seem more complex than it actually is.For this thesis I created a C# version of ixy, named ixy.cs, which utilizes the more modern syntax and additional safety of the C# programming language in order to make user space network driver development even more accessible. The viability of C# for driver programming will be analyzed and its advantages and disadvantages will be discussed.
The actual implementation (with other programming languages as well) can be found here.
Apparently it’s not as slow as you might think:
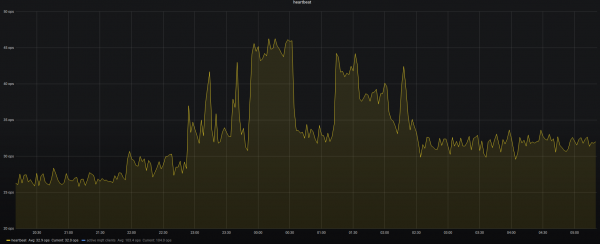
Odometer for the HUD
Since I am back at developing the Head-Up-Display app I was writing about in February (yeah, mornings got darker again!) I want to leave this nice looking Odometer Javascript library here:
Odometer is a Javascript and CSS library for smoothly transitioning numbers. See the demo page for some examples.
Odometer’s animations are handled entirely in CSS using transforms making them extremely performant, with automatic fallback on older browsers.
odometer
TIL: iPhone Visual Voicemal is IMAP
Today I learned that the Apple iPhone re-purposes the IMAP protocol to implement the voice mail feature.
By sniffing the network traffic it was possible to examine the IMAP protocol revealing username and the corresponding hashed password (which allows to repeat a successful login) and of course all voicemail files. We want to highlight, that all the voicemail files have been transferred unencrypted.
Assessment of Visual Voicemail from 2012
replacing MyFitnessPal
Well, it’s about time to do something about MyFitnessPal. In our family we’re using their service by the daily. But just for logging. No reports, no further features used.
But still, we were using it for quite a time now:

The service has started to roll out ads for some time now in their apps. There are only iOS / Android apps available. And a mediocre website.
Just recently they started to announce that their free service will restrict how many years back are going to be stored. From those 5 years we will loose 3.
In addition the whole integration has never gotten to a point where I would have decided to upgrade to the paid premium version. No functionality ever got added. No interfacing with scales, no optimizations for UI/UX, …
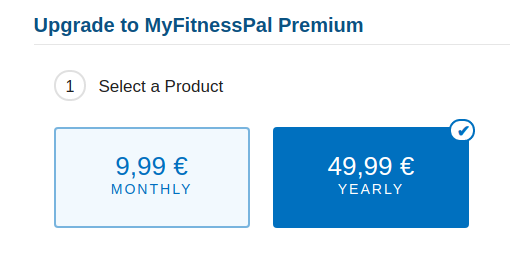
But they now reduce the functionalities and service and want me to cough up a bit of money:

I am not generally against subscriptions. But I am not getting 9,99 Euro of value out of the service. A shared google sheet would almost achieve parity. And the price itself is just not value based. For 2 Euro I probably would not feel the urge to move on. For 9,99 (times 2 for 2 accounts) make me move.
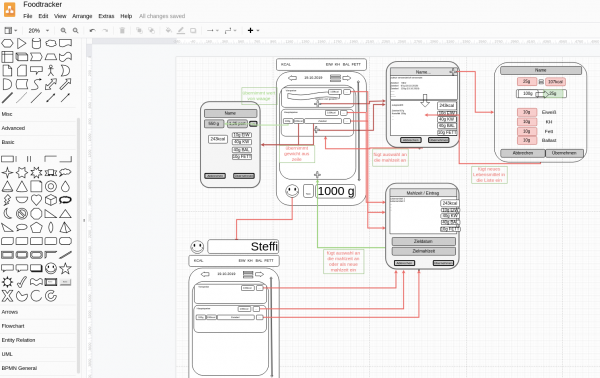
So I’ve sat down with my wife and we scribbled up some things we want to have in a replacement. The content and feature-set is agreed. Now I’ll throw up a prototype app.
It’ll be integrated with the MQTT scales. And with the flow we came up with we hopefully will reduce the interactions dramatically over MyFitnessPal. And it’ll never stop saving history. And I’ll learn something new.
ASCII browser games
A lot is going on in browsers these days. They are becoming increasingly powerful and resource-demanding.
So it just feels natural to combine high resource usage infrastructure with low resource using graphics to get the worst of both worlds.
Not quite, but you get the idea.
There’s a guy on the internet (haha) who dedicates time to write ASCII / character based graphics engines and games with it.
Meet MrGumix:
Of course, what’s that games and graphics?
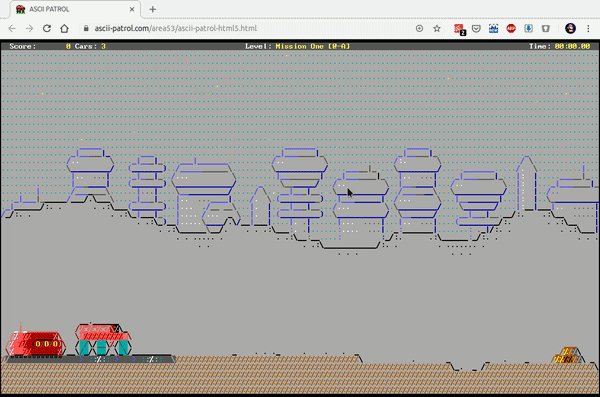
Exhibit #1:
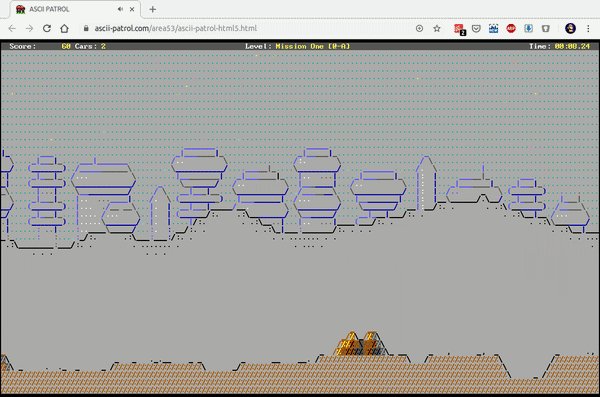
And the more advanced Exhibit #2:
global QR code scavenger hunt
I like location based stuff. I like QR codes. There is something that combines both.
Meet Munzee:
Munzee is the next generation in global scavenger hunt games.
Track down QR Codes hidden in the real world and capture them for points. Whether you are a casual player, an avid explorer, or a hardcore competition enthusiast, Munzee helps you rediscover the world around you.
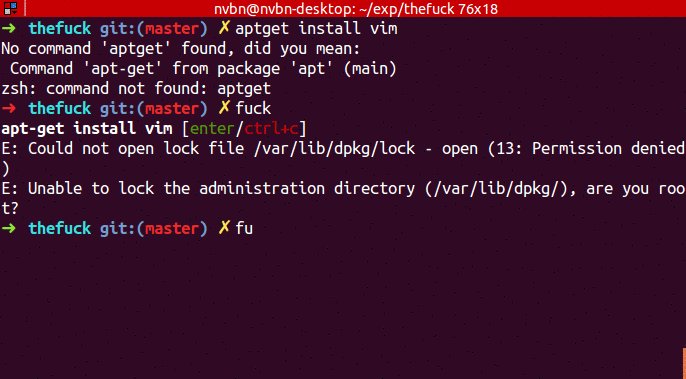
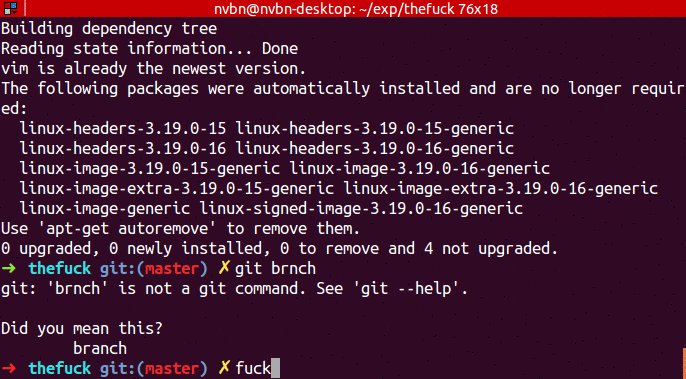
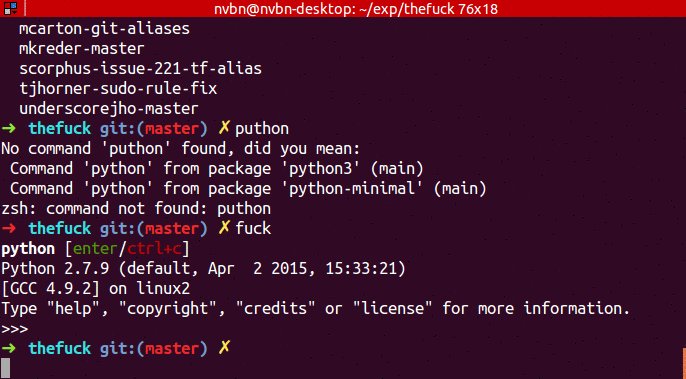
Magnificent app which corrects your previous console command
We all know this. You typed a loooong line of commands in your shell and you made one typo.
That’s the worst.
Now. There’s a command that aims to help:
It is rather simple. But extremely effective.
The Fuck attempts to match the previous command with a rule. If a match is found, a new command is created using the matched rule and executed.
Grab it on github. Install it right away. It went into my toolbelt in an instant.
Why the MS-DOS floppy disk cache was valid 2 seconds…
If you’re old enough to have used MS-DOS you know the benefits a read cache introduced back at the time for floppy disks. Without such a cache everything data intensive was magnitudes slower.
Now after all these years more and more stories emerge about how certain thresholds and timeings where set back in the days.
This is such a story:
Mark Zbikowski led the MS-DOS 2.0 project, and he sat down with a stopwatch while Aaron Reynolds and Chris Peters tried to swap floppy disks on an IBM PC as fast as they could.
They couldn’t do it under two seconds.
So the MS-DOS cache validity was set to two seconds. If two disk accesses occurred within two seconds of each other, the second one would assume that the cached values were still good.
Raymond Chen blog
There are more links in the original article – so go there and down that rabbit hole!
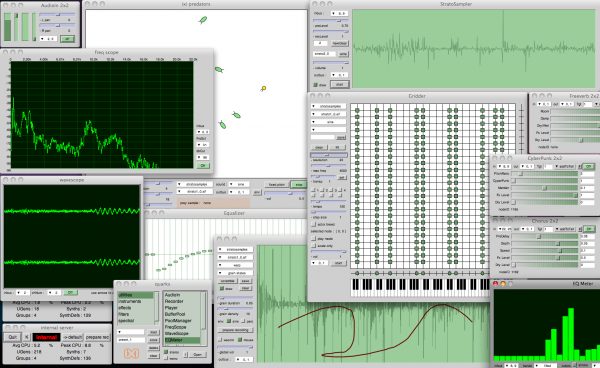
Experimental Audio Tool: SuperCollider
SuperCollider is a platform for audio synthesis and algorithmic composition, used by musicians, artists, and researchers working with sound. It is free and open source software available for Windows, macOS, and Linux.
SuperCollider features three major components:
scsynth, a real-time audio server, forms the core of the platform. It features 400+ unit generators (“UGens”) for analysis, synthesis, and processing.
sclang, an interpreted programming language. It is focused on sound, but not limited to any specific domain. sclang controls scsynth via Open Sound Control.
scide is an editor for sclang with an integrated help system.

good wireguard tutorial
If you, like me, are looking into new emerging tools and technologies you might also look at Wireguard.
WireGuard® is an extremely simple yet fast and modern VPN that utilizes state-of-the-art cryptography. It aims to be faster, simpler, leaner, and more useful than IPsec, while avoiding the massive headache. It intends to be considerably more performant than OpenVPN. WireGuard is designed as a general purpose VPN for running on embedded interfaces and super computers alike, fit for many different circumstances. Initially released for the Linux kernel, it is now cross-platform (Windows, macOS, BSD, iOS, Android) and widely deployable. It is currently under heavy development, but already it might be regarded as the most secure, easiest to use, and simplest VPN solution in the industry.
bold wireguard website statement
To apply and get started with WireGuard on Linux and iOS I’ve used the very nice tutorial of Graham Stevens: WireGuard Setup Guide for iOS.
This guide will walk you through how to setup WireGuard in a way that all your client outgoing traffic will be routed via another machine (server). This is ideal for situations where you don’t trust the local network (public or coffee shop wifi) and wish to encrypt all your traffic to a server you trust, before routing it to the Internet.
WireGuard Setup Guide for iOS.
Simple Windows Text Expander
If you, like me, once every while need to type the same again and again it might also get tired for you as it got for me.
A specific example: I very frequently need to have the current date available to be entered.
May it be because I need to name a file correctly, prepending it with the current date, or because I need it to refer to a specific date in a text I am currently typing.
The common scheme for dates I am using is YYYY-MM-DD. The 24th of September 2019 becomes 2019-09-24.
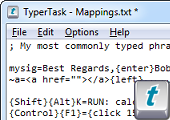
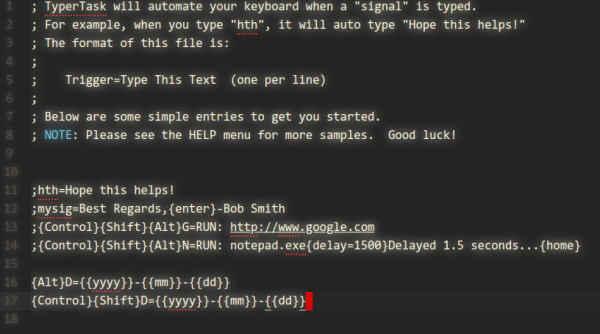
For when I am on Windows I am using a small utility called “TyperTask” to have a system wide shortcut available to me that will enter the current date with the press of a button.
As you can see in the screenshot above. By simply adding / editing the TXT file you will be able to specify new shortcuts. In the above case ALT+D or STRG+SHIFT+D will generated my desired date text pattern.
It’s freeware. It’s from a company that ceased to exist. It’s 60kbyte. Download while supply lasts.
Multi-Sensor board progress
Still working on these…
Still lots of errors and challenges to positioning and casing. It works electrically and in software. Does not yet fit into a case.
It’s supposed to get you these sensors accomodated:
- barometric pressure
- temperature
- humidity
- PIR motion
- light intensity
- bluetooth scan/BLE connectivity
- Wifi scan / Wifi connectivity
And a RGB LED as output. All powered by USB and an ESP32.


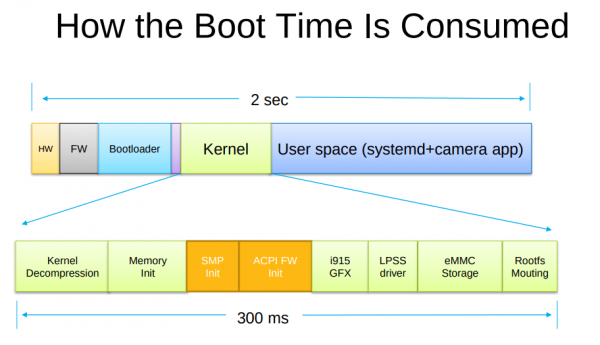
Booting Faster (with Linux).
Booting a computer does not happen extremely often in most use-cases, yet it’s a field that has not seen as much optimization and development as others had.
Find a very interesting presentation on the topic: How to make Linux boot faster here. The presentation was held at the Linux Plumbers Conference 2019.
smart arduino fish pond feeder: TurtleFeeder
We’ve got several quite big fish tanks in our house. Mainly used by freshwater turtles.
These turtles need to be fed every once in a while. And while this is not an issue normally it’s an issue if you leave the house for travel for an extended period of time.
Of course there are humans checking on everything in the house regularly but as much as can be automated should and will be automated in our household. So the requirement wa to have the turtle feeding automated.
To achieve this is would be necessary to have a fixed amount of turtle food be dispensed into the tanks on a plan and with some checks in the background (like water quality and such).
It’s been quite a hassle to come up with a plan how the hardware should look like and work. And ultimately i’ve settled on retrofitting an off-the-shelf fish pond feeder to become controllable through MQTT.
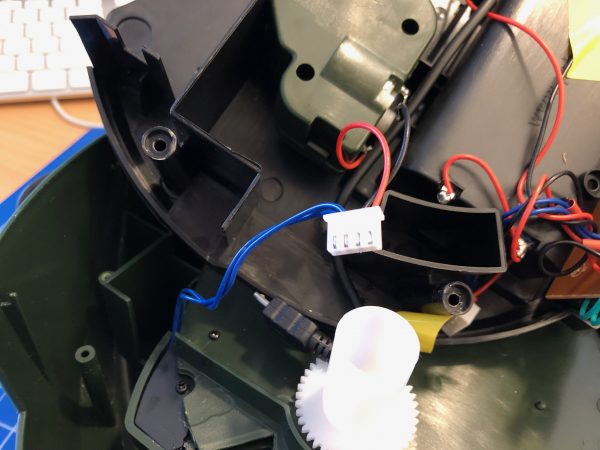
The pond feeder I’ve found and used is this one:
It’s not really worth linking to a specific product detail page as this sort of feeder is available under hundreds of different names. It always looks the same and is priced right around the same.
If you want to build this yourself, you want one that looks like the above. I’ve bought 3 of them and they all seem to come out of the same factory somewhere in China.
Anyway. If you got one you can easily open it up and start modifying it.
Hardware

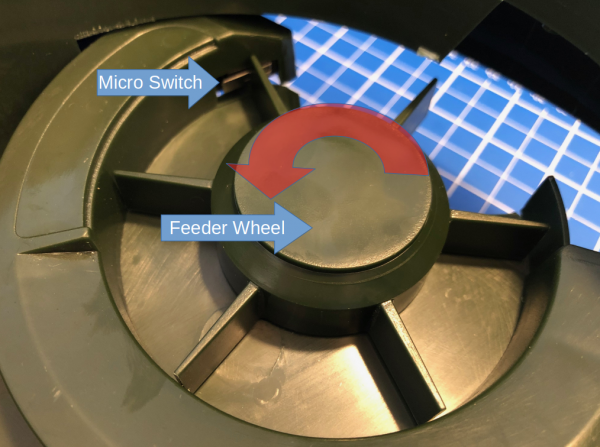
The functional principle of the feeder is rather simple:
- turn the feeder wheel
- take the micro-switch status in account – when it’s pressed down the wheel must be pushing against it
- turn it until the micro-switch is not pressed anymore
- turn some more until it’s pressed again
Simple. Since the switch-status is not known on power loss / reboot a calibration run is necessary (even with the factory electronics) every time it boots up.
After opening the feeder I’ve cut the two cables going to the motor as well as the micro-switch cables. I’ve added a 4-Pin JST-XH connector to both ends. So I can reconnect it to original state if desired.
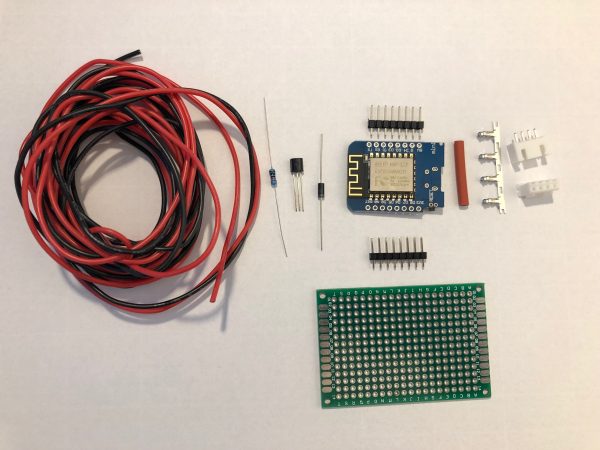
These are all the parts needed:
I am using a Wemos D1 Mini and a couple of additional components apart from the prototype board:
A PN2222 NPN transistor, a rectifier diode 1N4007 and a 220 Ohm resistor.
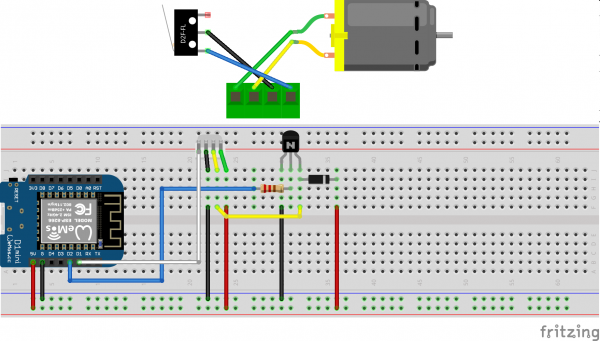
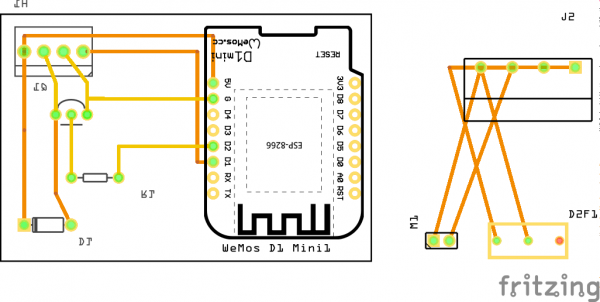
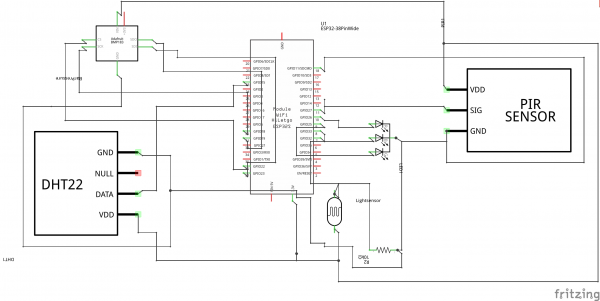
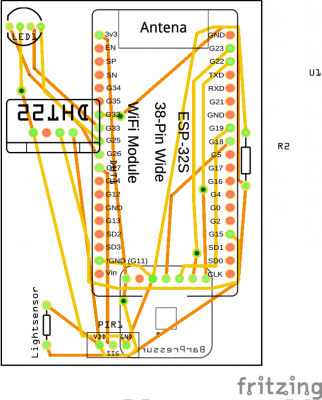
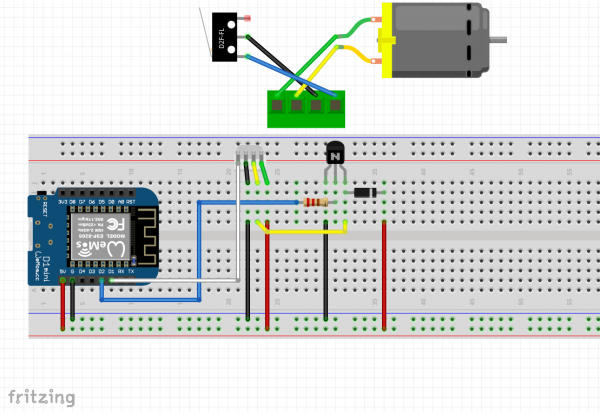
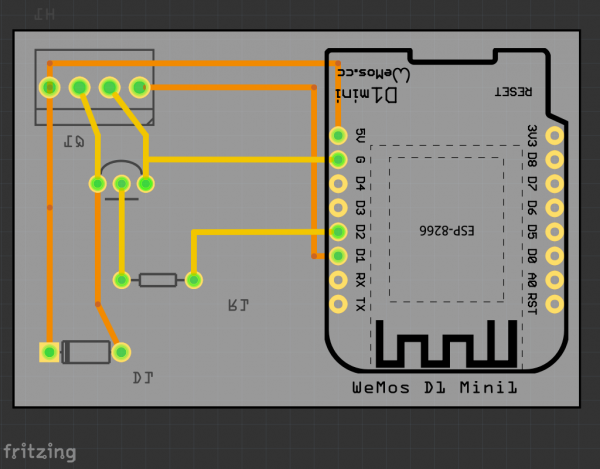
I’ve connected everything according to this schematic I’ve drawn with Fritzing:
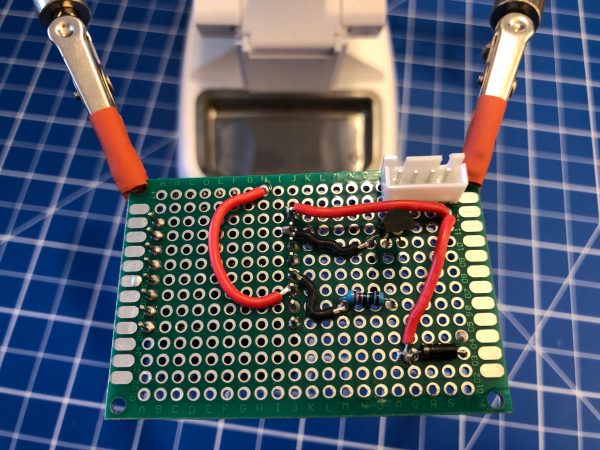
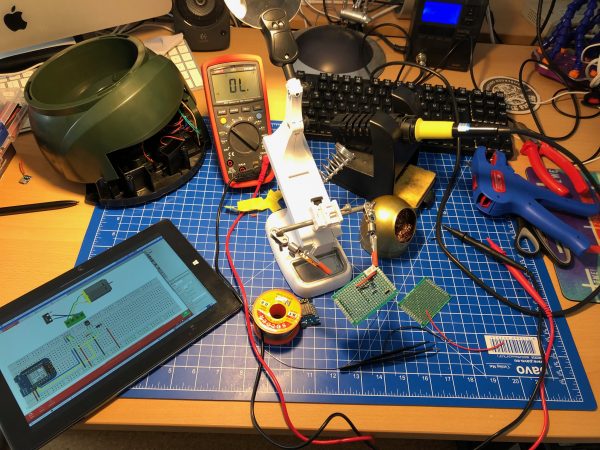
I’ve then prototyped away and put everything on the PCB. Of course with very limited solderig skill:
As you can see the JST-XH connector on Motor+Switch can now be connected easily to the PCB with all the parts.
Make sure you check polarity and that you did correctly hook up the motor and switch.
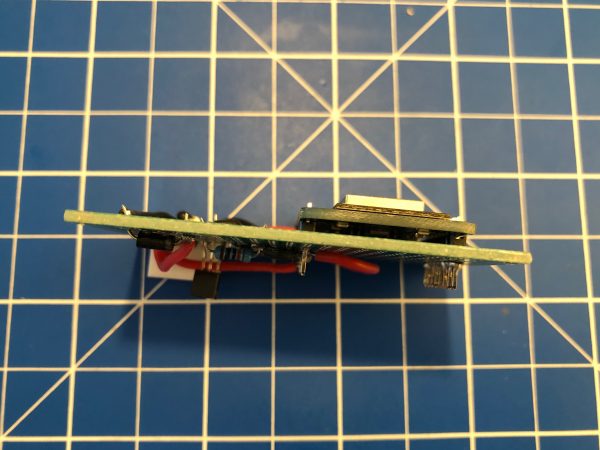
When done correctly the PCB (I’ve used 40mm x 60mm prototype pcb) and all cables will fit into the case. There’s plenty of room and I’ve put it to the side of it. I’ve also directly connected an USB cable to the USB port of the Wemos D1 Mini. As long as you put at least 1A into it it will all work.
Software
Since the Wemos D1 Mini sports an ESP8266 and is well supported by Arduino it was clear to me to use Arduino IDE for the software portion of this project.
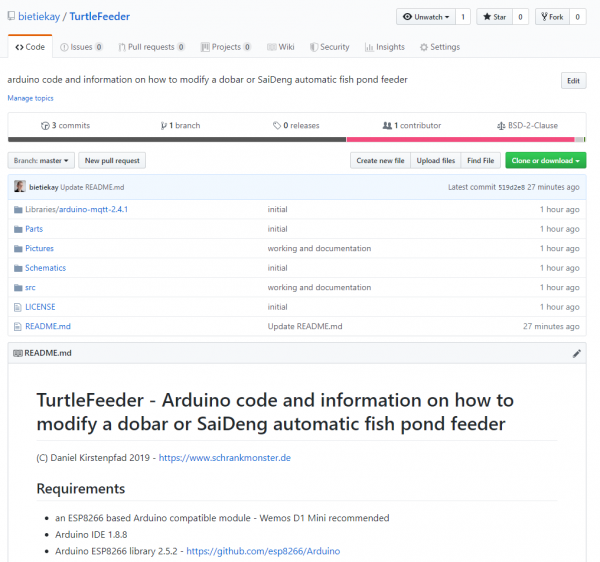
Of course everything, from schematics to the sourcecode is available as open source.
To get everything running you need to modify the .ino file in the src folder like so:
Configuration
What you need to configure:
- the output pins you have chosen – D1+D2 are pre-configured
- WiFi SSID + PASS
- MQTT Server (IP(+Username+PW))
- MQTT Topic prefix
Commands that can be sent through mqtt to the /feed topic.
MQTT topics and control
There are overall two MQTT topics:
- $prefix/feeder-$chipid/state
This topic will hold the current state of the feeder. It will show a number starting from 0 up. When the feeder is ready it will be 0. When it’s currently feeding it will be 1 and up – counting down for every successfull turn done. There is an safety cut-off for the motor. If the motor is longer active than configured in the MaximumMotorRuntime variable it will shut-off by itself and set the state to -1. - $prefix/feeder-$chipid/feed
This topic acts as the command topic to start / control the feeding process. If you want to start the process you would send the number of turns you want to happen. So 1 to 5 seems reasonable. The feeder will show the progress in the /state topic. You can update the amount any time to shorten / lengthen the process. On the very first feed request after initial power-up / reboot the feeder will do a calibration run. This is to make sure that all the wheels are in the right position to work flawlessly.
So if you want to make it start feeding 3 times:
mosquitto_pub -t house/stappenbach/feeder/feeder-00F3B839/feed -m 3
And if you want to see the state of the feeder:
mosquitto_sub -v -t house/stappenbach/feeder/feeder-00F3B839/state
All in all there are 3 of these going to be running in our household and the feeding is going to be controlled either by Alexa voice commands or through Node-Red automation.
Turtle Feeder is coming.
I am still working on it – but it is coming together nicely. During the next vacation our fish tanks are going to be well fed.



More soon.
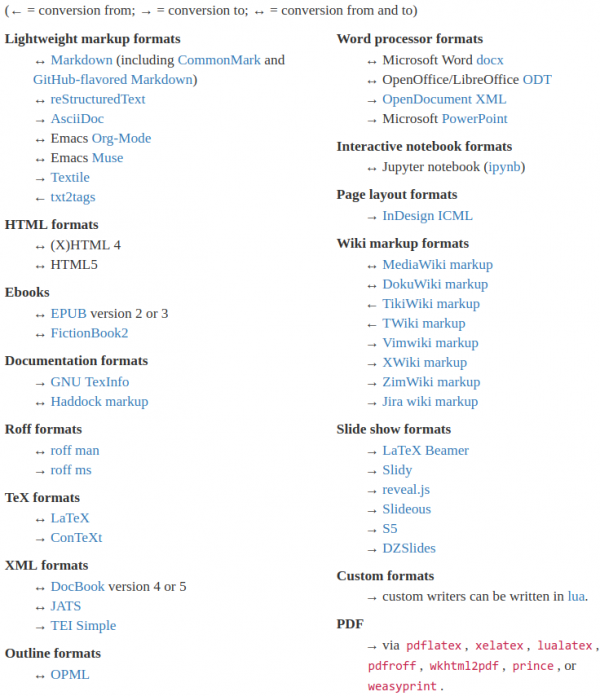
convert text formats
If you need to convert files from one markup format into another, pandoc is your swiss-army knife
https://pandoc.org/
Of course it’s open source – and of course there’s a docker image for it.
An Introduction to D3.js
Browsers can do many things. It’s probably your main window into the vast internet. Lots of things need visualization. And if you want to know how it’s done, maybe do one yourself, then…
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
D3.js
And to further learn what it’s all about, go to Amelia Wattenbergers blog and take a stroll:
So, you want to create amazing data visualizations on the web and you keep hearing about D3.js. But what is D3.js, and how can you learn it? Let’s start with the question: What is D3?
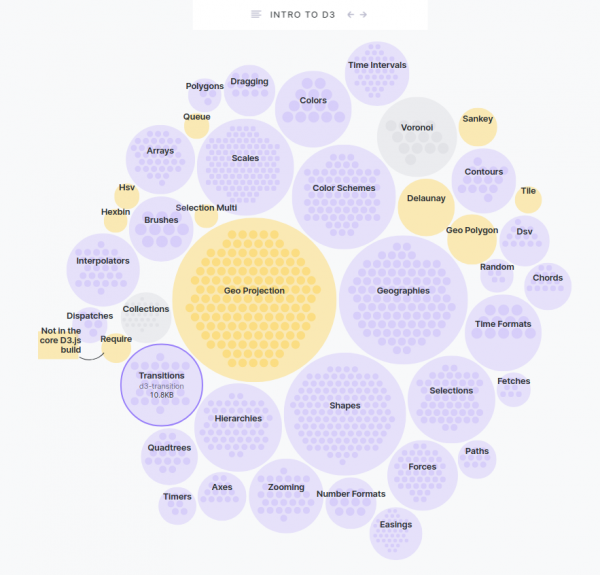
An Introduction to D3.js
While it might seem like D3.js is an all-encompassing framework, it’s really just a collection of small modules. Here are all of the modules: each is visualized as a circle – larger circles are modules with larger file sizes.
text replacements for Tokyo ward and kens on iOS and macOS
I am having a hard time learning japanese and reading/writing the kanji especially.
Having to write japanese city names frequently (for example when doing searches) I still do remember the spoken out version of the name but I do not quite yet remember the kanji version. Also I do not want to switch back and forth in keyboard languages.
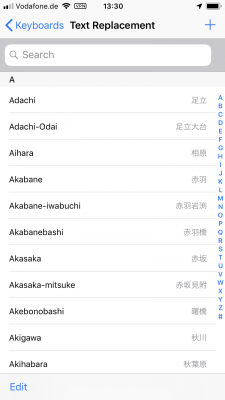
For this, especially in macOS and iOS there is a nice way around this. With the built-in “Text Replacement” feature of your Mac or iPhone/iPad you can easily mass-import a mapping between the romanized version of a word and the japanese written out kanji version of that word.
While you are typing then you will be presented with recommendation text replacements, effectively the kanjis of what you’ve just tried to write.
Unfortunately I do not know a way how to mass-import these text-replacements on iOS.
But if you own a macOS computer and you have it synced over iCloud with your mobile phone or tablet you will likely be able to open the text replacement pane in your system settings and import this plist file into it. Simply drag the file (after unzipping the ZIP file) into the text replacement window.
Download the Tokyo-Text-Replacement.zip file. Extract it (double clicking). And drag the .plist file into the Text Replacement Window.
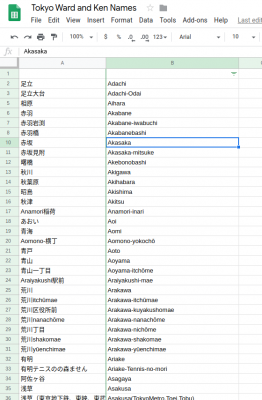
For you to derive your own files you can find the raw data, a list of all designated Ken and Ward names in Tokyo here:
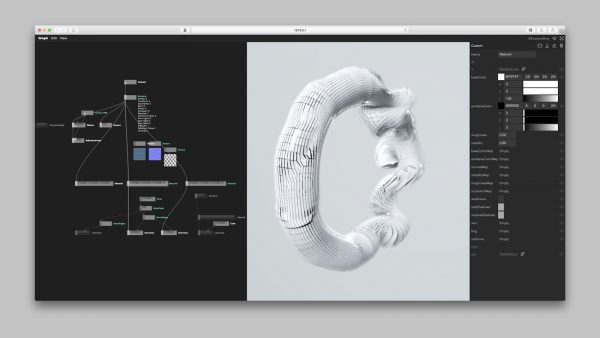
nodes – a new way to create with code
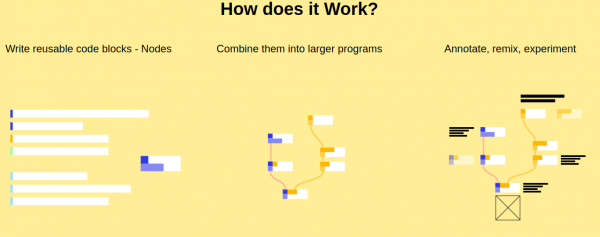
In Nodes you write programs by connecting “blocks” of code. Each node – as we refer to them – is a self contained piece of functionality like loading a file, rendering a 3D geometry or tracking the position of the mouse. The source code can be as big or as tiny as you like. We’ve seen some of ours ranging from 5 lines of code to the thousands. Conceptual/functional separation is usually more important.
Nodes.io
Nodes* is a JavaScript-based 2D canvas for computational thinking. It’s powered by the npm ecosystem and lives on the web. We take inspiration from popular node-based tools but strive to bring the visual interface and textual code closer together while also encouraging patterns that aid the programmer in the prototype and exploratory stage of their process.
*(not to be confused with node.js)
the appropriate case for your hackintosh
It’s been a year since Zenvent posted this:
Created a custom case for my hackintosh, it resembles a minified Power Mac G5. I have uploaded the parts to Thingiverse in case you’d like to make one of your own.
https://www.zenvent.com/blog/hackintosh/
A Hackintosh (a portmanteau of “Hack” and “Macintosh”), is a computer that runs macOS on a device not authorized by Apple, or one that no longer receives official software updates.
https://en.wikipedia.org/wiki/Hackintosh
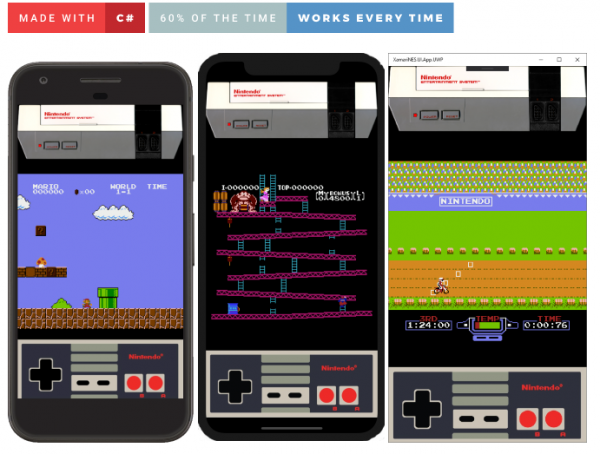
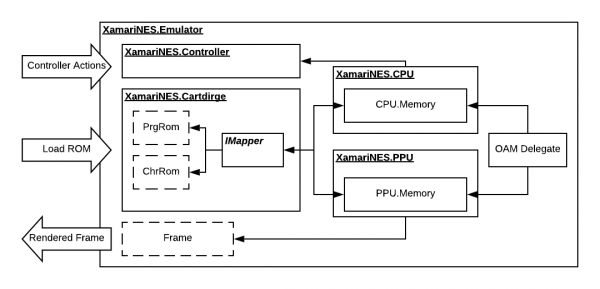
cross-platform NES emulator written in C#
XamariNES is a cross-platform Nintendo Emulator using .Net Standard written in C#. This project started initially as a nighits/weekend project of mine to better understand the MOS 6502 processor in the original Nintendo Entertainment System. The CPU itself didn’t take long working on it a couple hours here and there. I decided once the CPU was completed, how hard could it be just to take it to next step and do the PPU? Here we are a year later and I finally think I have the PPU in a semi-working state.
XamaiNES
If you ever wanted to start looking at and understand emulation this might be a starting point for you. With the high-level C# being used to describe and implement actual existing hardware – like the NES CPU:

The author does the full circle and everything you’d expect from a simple working emulator is there: